FAQ FOR LAYOUTS IN GENERAL:
FAQ1 : External Javascript Does Not Work After Recent ‘ Divi / Wordress ‘ Update or There Is Issue With ‘ Social Media Icons ‘ or ‘ Content / Images ‘ not loading properly ?
Sometime this issue occur depending upon the various factor like if site is SSL activated, Plugin Conflict Like Wordfence , and JS issue.
You can follow below steps to get it resolved : –
Step 1 : Can install content fixer plugin below and activate to fix insecure content on the site – Click Here To Download Plugin
Step 2 : Try de-activating ‘ Cache / Security ‘ plugin like W3 Total Cache or Wordfence
Step 3 : After the Divi latest update they have added new feature that is related performance and can be found
1: Under Divi – > Theme Options – > General Tab – > Click Performance Tab
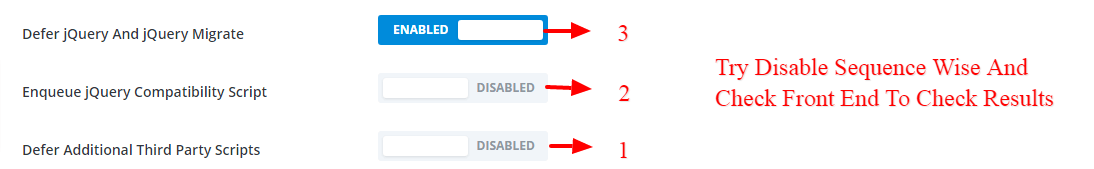
2. Try disable tab A. Enqueue jQuery Compatibility Script B. Defer Additional Third Party Scripts C. Defer jQuery & jQuery Migrate
Save the changes


FAQ 2: Where Can I Get Help Guide & Tutorial By Elegant Themes ?
Click Here To Open Tutorial Page By Elegant Themes
FAQ3 : Position Property Not Working After Recent Divi / Wordress Update ie For Example ‘ Divider or Line Below The Section Title or Footer Title’ Is Misplaced From Original Position ?
Step 1:-
For Specific Layout Version – > Enable Visual Builder – > Go To Module Setting For Section Having Issue

Step 2:-
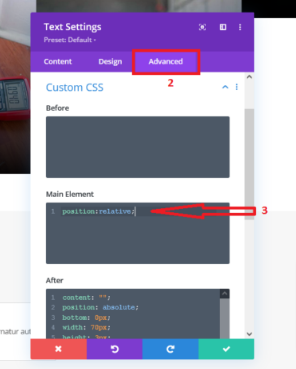
Now Select Advance Tab
Step 3:-
In Area or Box ie Main Element add below CSS code:
position:relative;

Step 4:-
Click Save
Team Layout FAQ:
FAQ1 : Carousel Version 3 Content or Images Get Distorted After Latest Divi Update ?
Step 1:
If there is issue with the ‘ Carousel 3 ‘ version after latest Divi update kindly use ‘ NEW JSON FILE ‘ by clicking the download link button below as there may be compatibility issue
Step 2:
Once you have downloaded new ‘ JSON ‘ file , you can simply follow Part B ie ‘ Steps For Applying / Adding Individual Section JSON ‘ provided in the installation guide to add the section ie ‘ Carousel Version 3 ‘ :
Click Here To Visit Installation Guide URL
DOWNLOAD NEW JSON FOR CAROUSEL V3
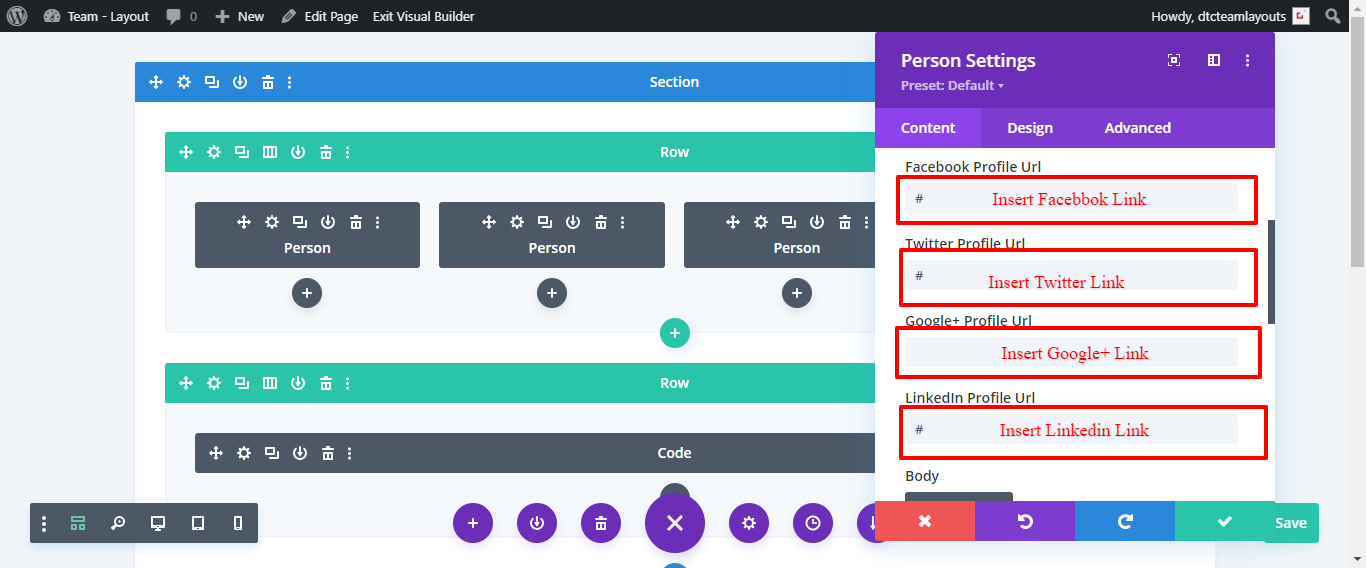
FAQ2 : How To Connect Social Media Profiles With The Icons In The Team Module Provided ?
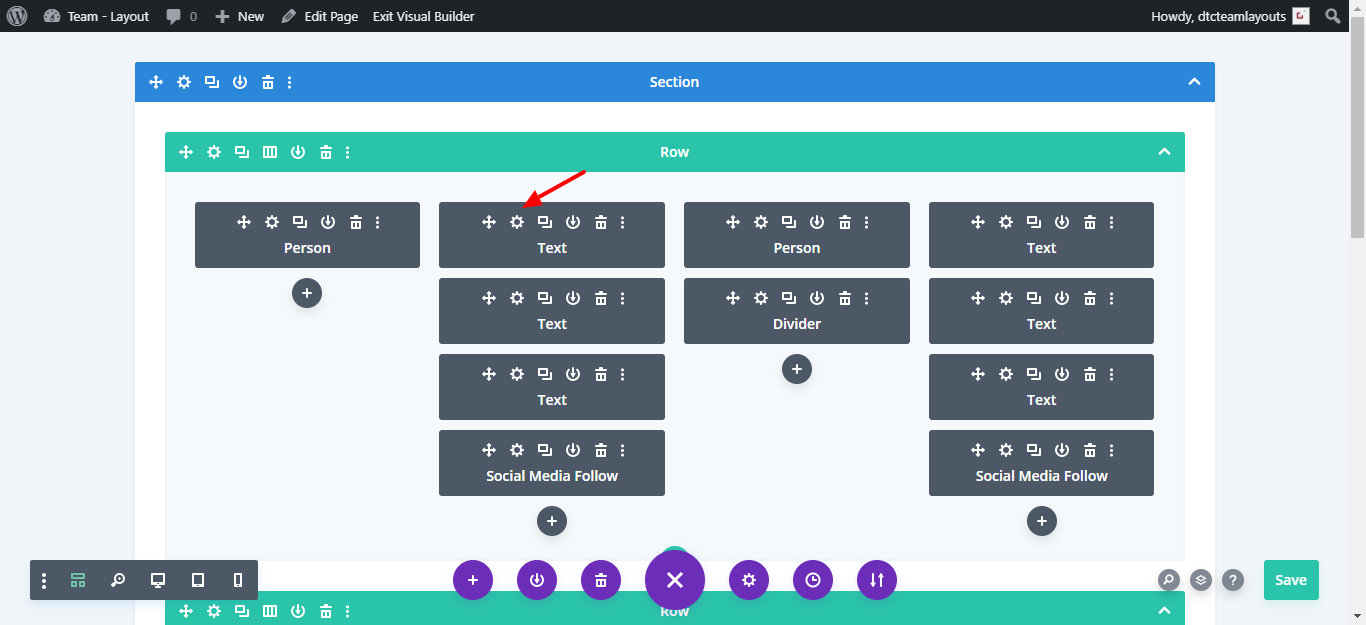
1.Click on Module Setting

2. Insert Your Social Media Profile In The Specific Boxes Provided As You Can See In The Screenshot & Save.

FAQ3 : How To Manage Text Module?
1.Click on Module Setting

2. Insert Text Which You Want
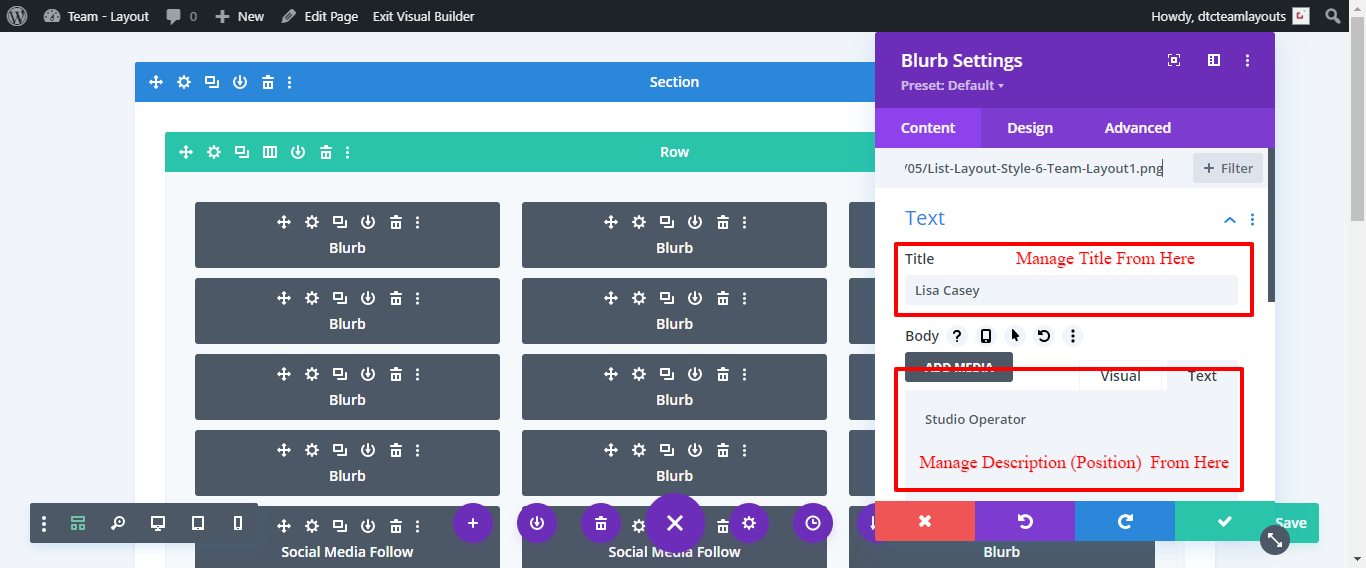
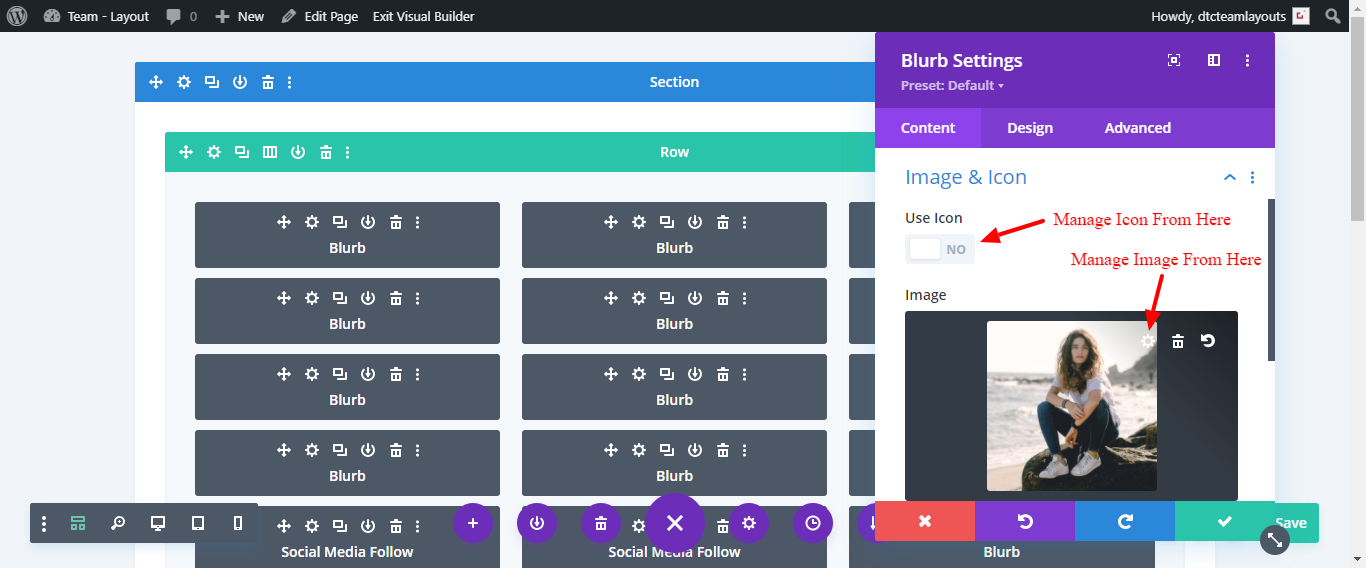
FAQ4 : How To Manage Title, Description (Position), Icon and Image in Blurb Module?
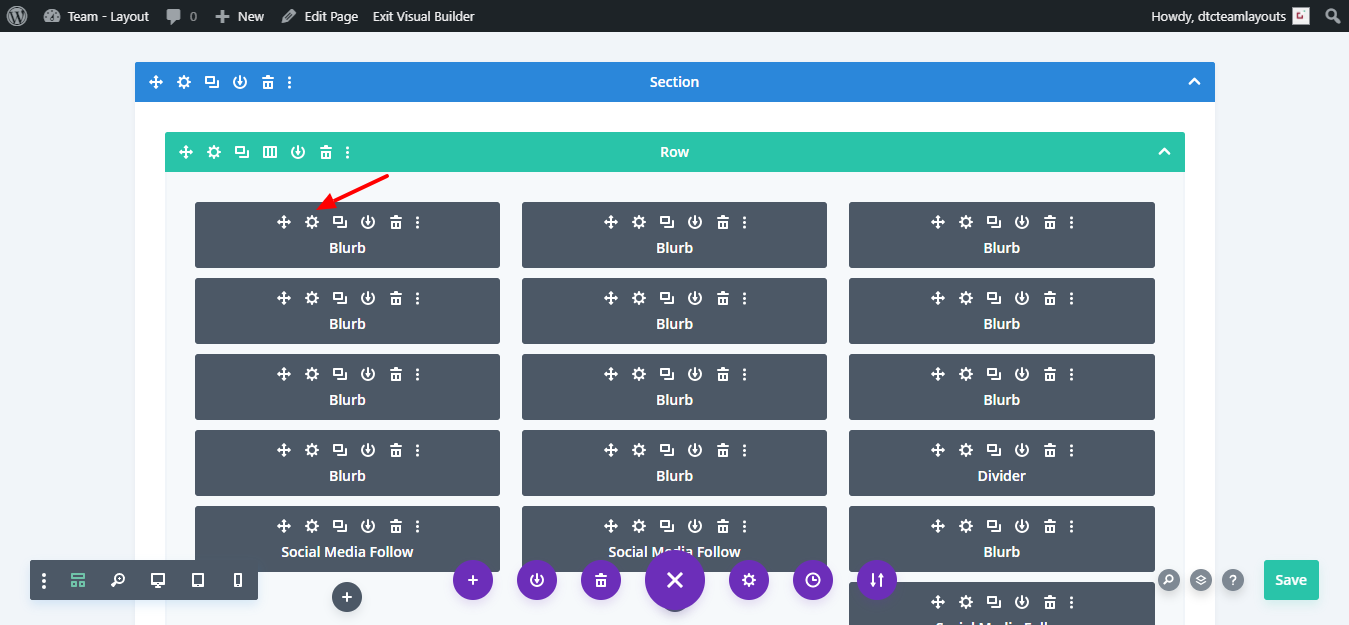
1.Click on Module Setting

2. Insert Title and Description (Position) Which You Want

3. For Managing Icon and Image

FAQ5: For Flip Box Style 1 ‘ Text Align Center Is Gone ‘ When I add Add multiple Sections On Single Page ?
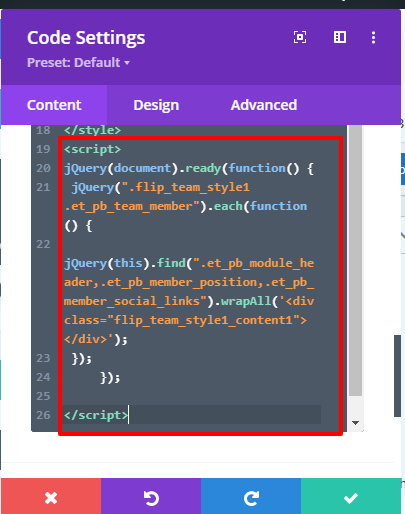
Reason : When We Add 2 Section ‘ JS ‘ Code Is Repeated In Code Module & Just Need Remove / Comment Code From Recent One
Better you import ‘ Library Json ‘ if you need display 2 or more sections for ‘ Flip Style ‘ on the page .
1. Just Remove Below Code From Code Module in Second Section Imported

Layout Pack FAQ:
FAQ1 : How To Hide / Manage Global Menu In Our Layout Packs Like For Example Expert Layout Pack ?
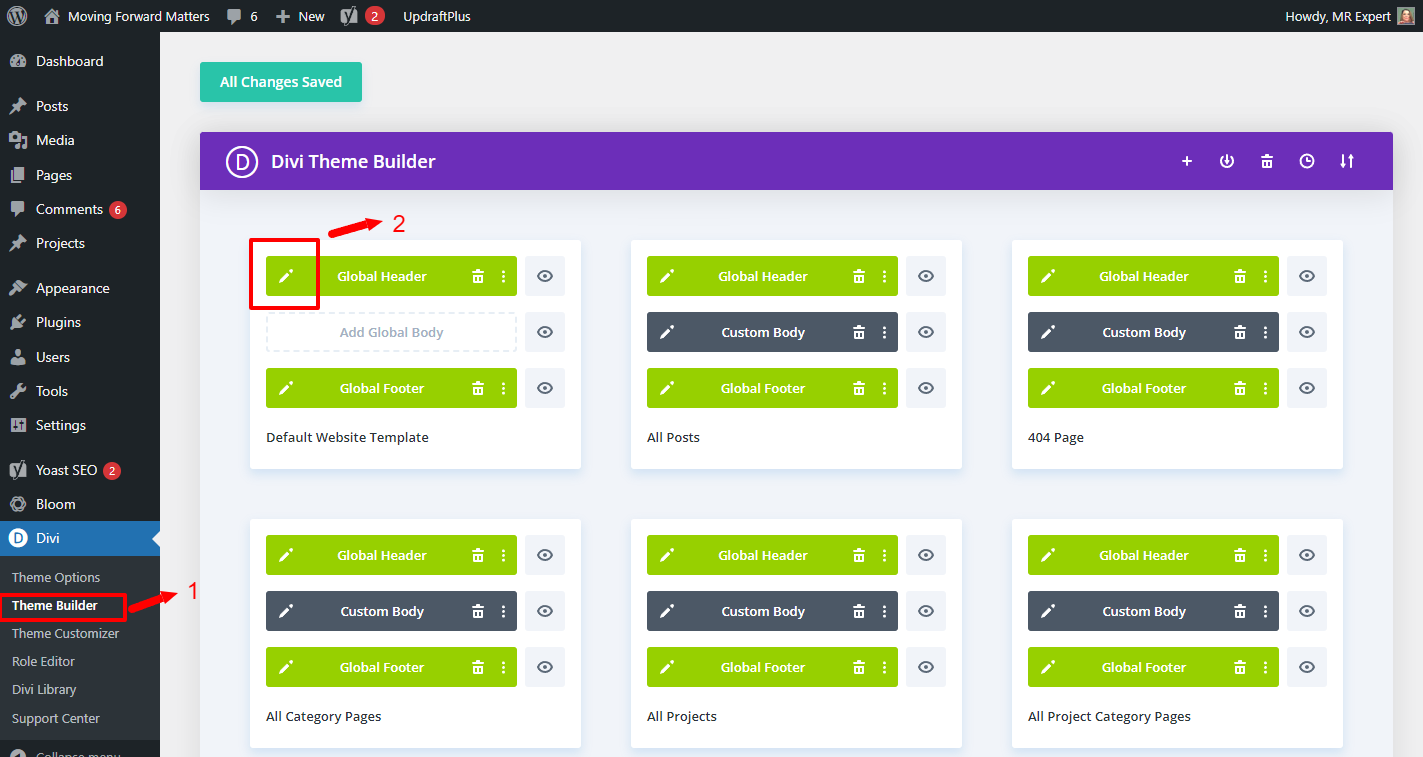
Step 1 & 2 :-
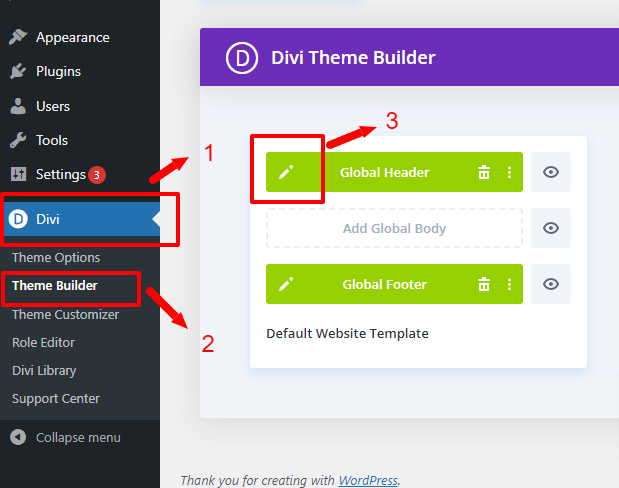
Go To Divi Theme Builder -> Global Header Setting

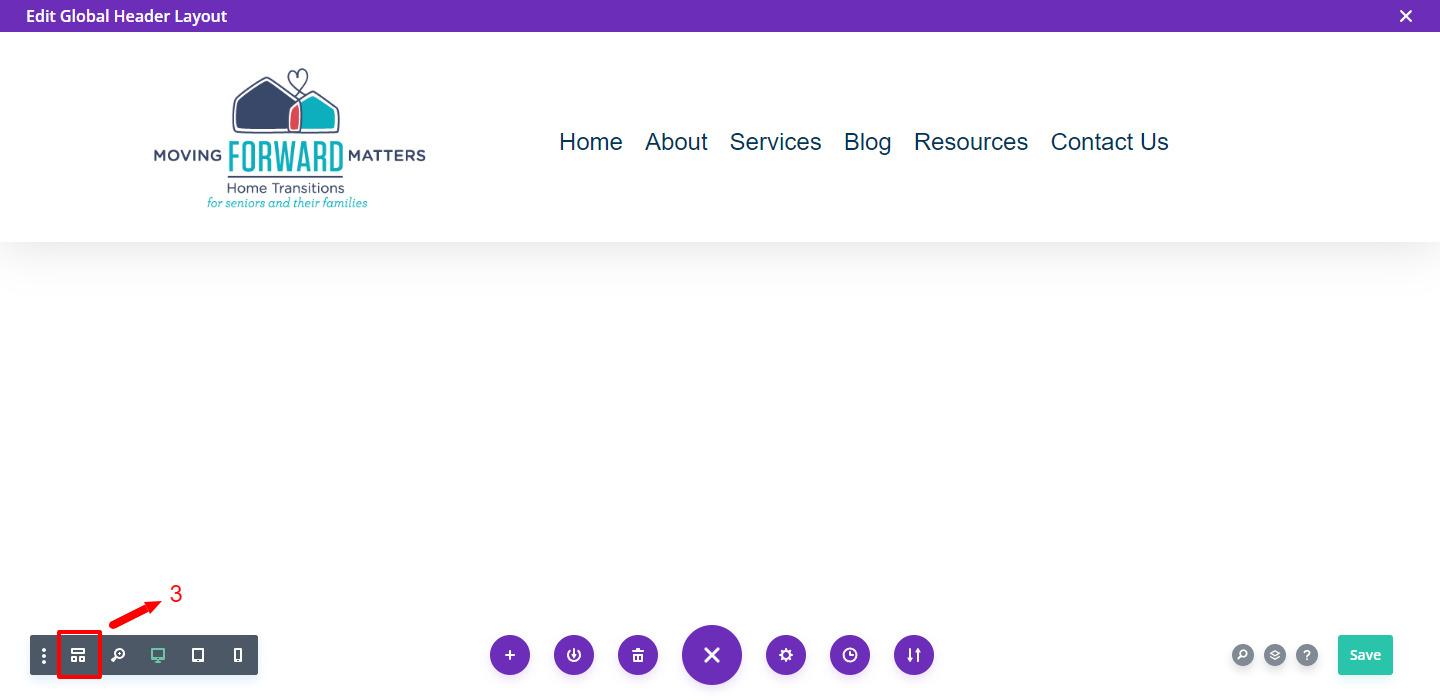
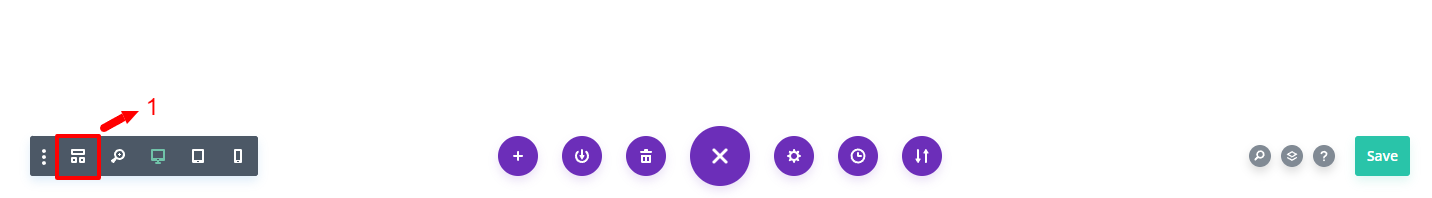
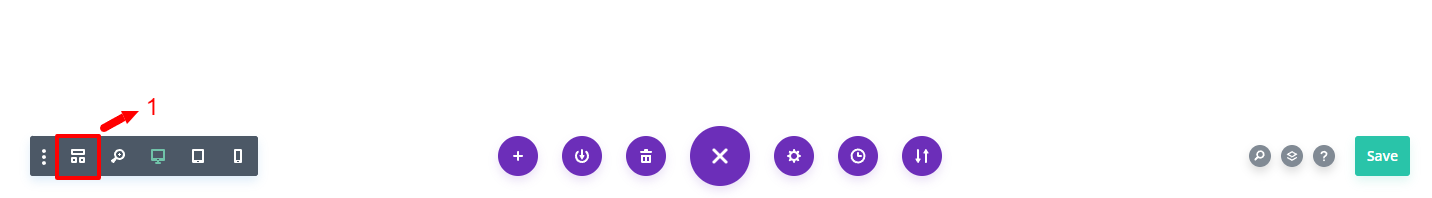
Step 3 :- Go To Backend By clicking ‘ 3 dot purple Icon ‘ at bottom and click ‘ Wireframe View ‘ Icon as you see marked as no 3 in screenshot

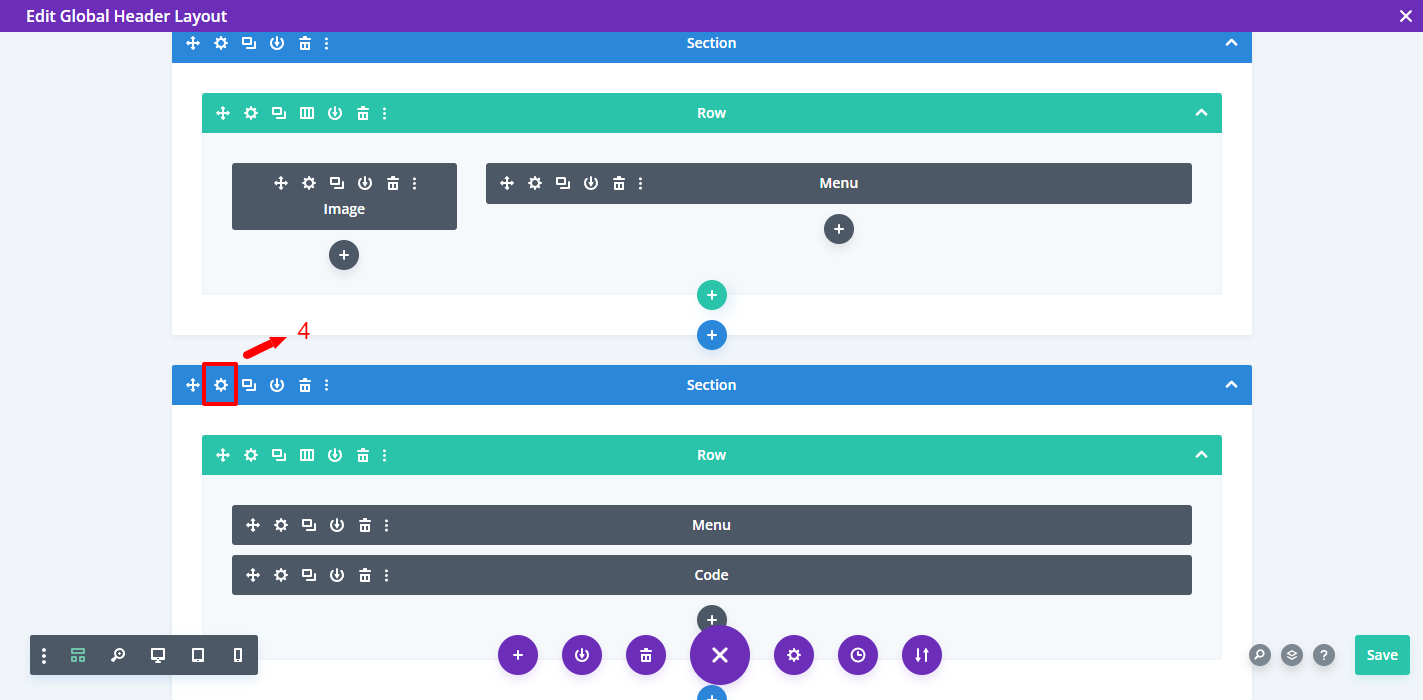
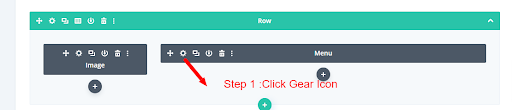
Step 4 :- Here you will see 2 sections for ‘ Header ’ created and you need make setting in both by clicking ‘Gear’ icon as you see in screenshot below
Section 2 Indicates Setting For ‘ Tablet / Mobile ’ view in our layout pack usually and Section 1 Indicates Setting For ‘Desktop ‘ view
You can hide ‘ Section 2 ‘ completely
Consult professional developer to make this setting if any confusion as this consider as ‘ customization ‘ work and this is general guide to just help customer .
Hide Section 2 ie ‘ Mobile / Tablet ‘ version completely for our ‘ Layout Pack ‘

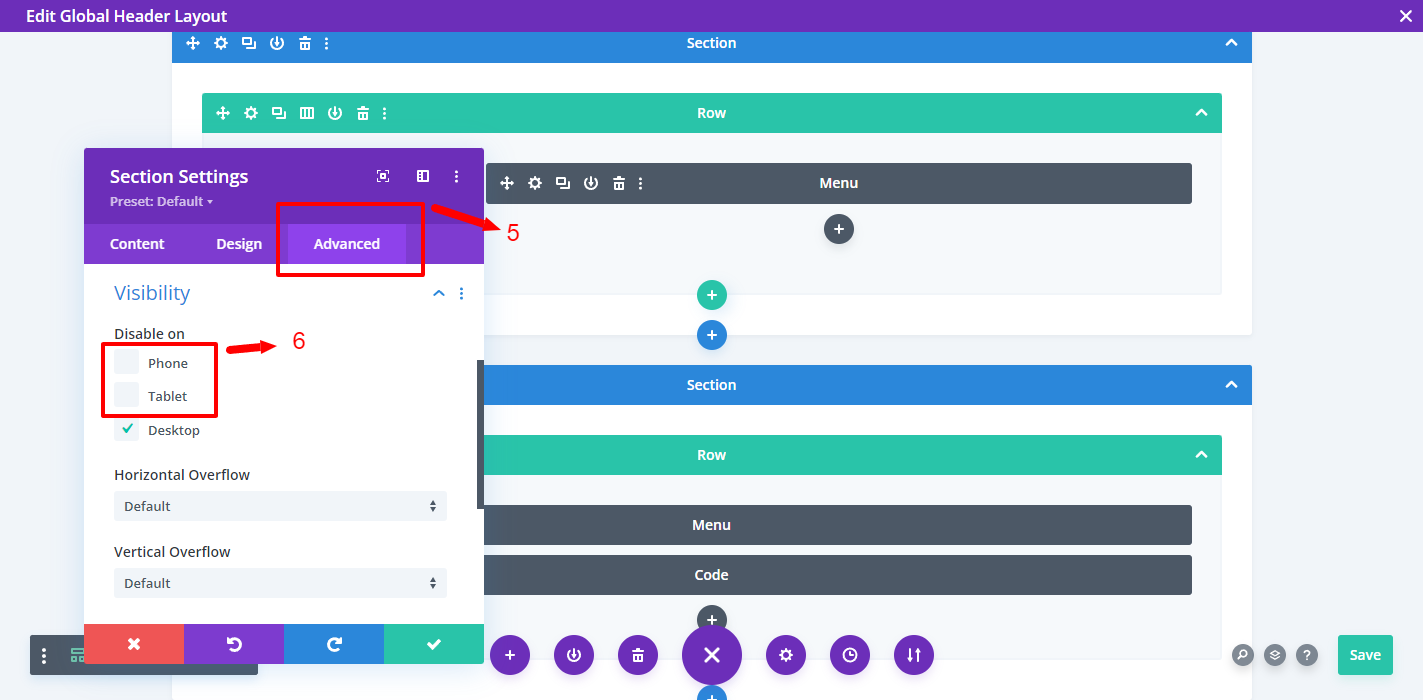
Step 5 & 6 :- Click ‘ Gear ’ icon for section 2 -> setting icon ->Go To Advanced Tab -> Visibility -> Under Disable On – >Check Tick Mark For Tablet & Phone Boxes
This will make ‘ Mobile / Tablet ‘ version of our layout pack menu to hide on website which is specifically created for ‘ Mobile / Tablet ‘ view and now need follow step 7 onwards to make our ‘ Desktop Version ‘ of Menu enable for ‘ Tablet / Mobile ‘ view as well

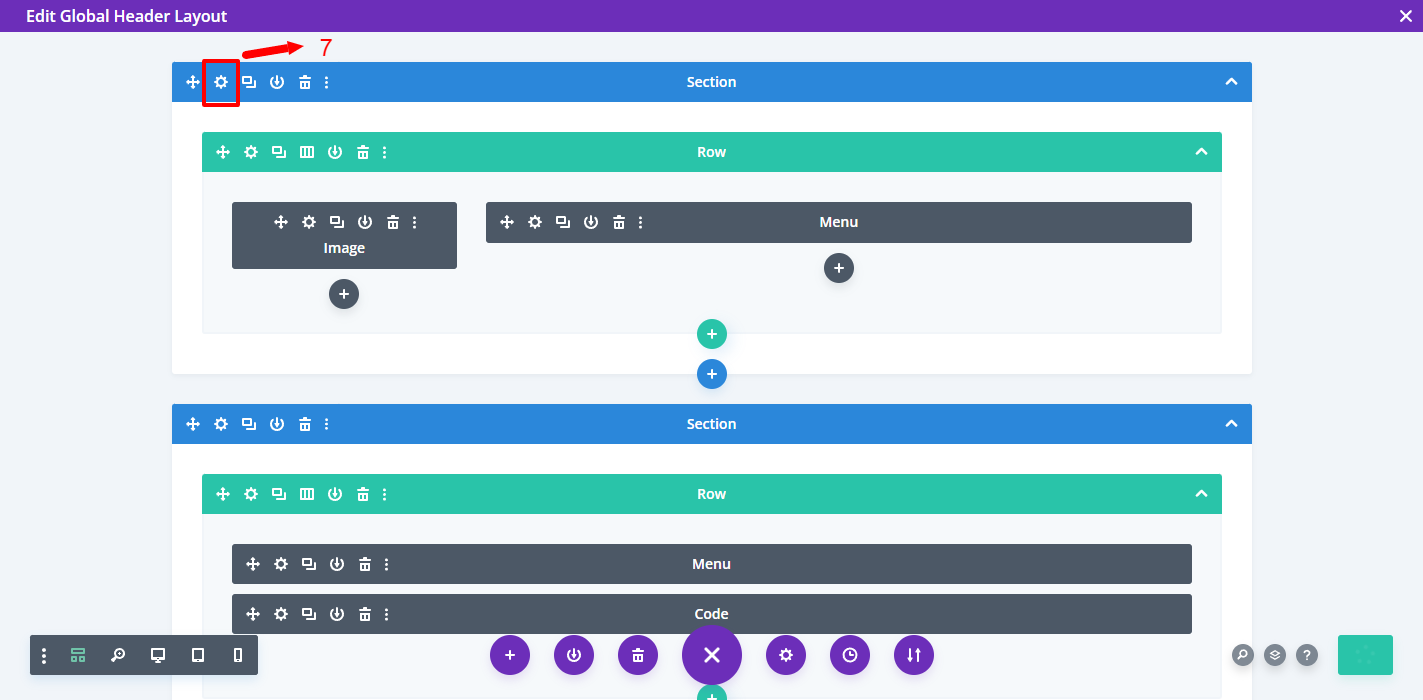
Step 7:- Section 1 indicates ‘ Header ’ for our layout pack that is ‘ Enable ‘ only for desktop version by default and to make this ‘ Enable ‘ in ‘ Mobile / Tablet ‘ view follow steps below :
Go To First Section Setting

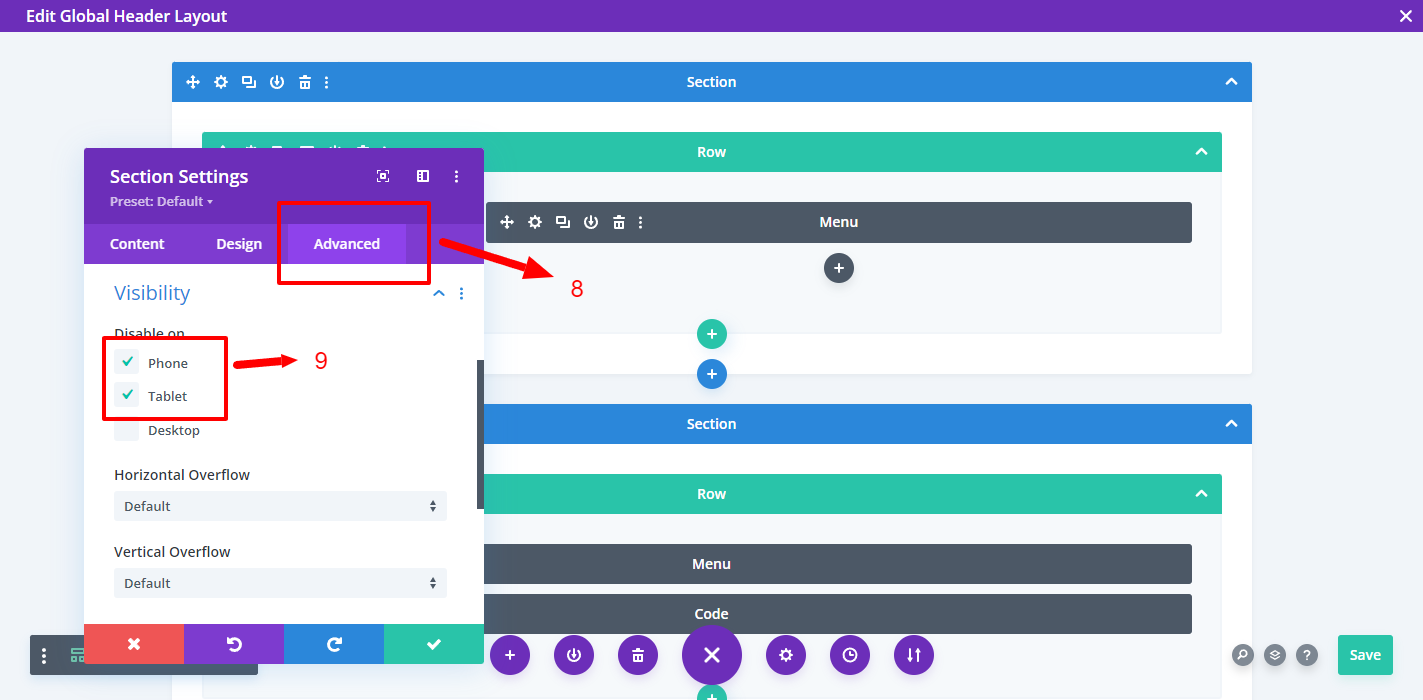
Step 8 & 9 :- Click Gear Icon Setting for Section – >Go To Advanced Tab -> Visibility -> Un Check Tablet & Phone Boxes to make this Menu version ‘ Visible / Enable ’ in ‘ Mobile / Tablet ‘ view

FAQ 2 : How To Manage Elements or Design Header In all 3 Views In Our Layout Pack ?
Go To Divi Theme Builder -> Global Header Setting – >Go To Backend By clicking ‘ 3 dot purple Icon ‘ at bottom and click ‘ Wireframe View ‘
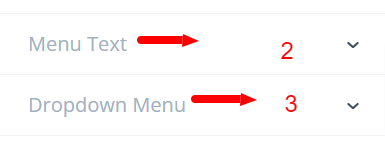
Click on Gear Icon For Section Setting – > Click Gear Icon For Menu Setting -> Design Tab – > Visit Menu Text / DropDown Menu To Make Changes


FAQ 3 : How To Resolve Issue With The Menu Icon In Responsive View ?
Go To Dashboard -> Divi -> Theme Builder -> Global Header Setting

Go To Backend By clicking ‘ 3 dot purple Icon ‘ at bottom and click ‘ Wireframe View ‘

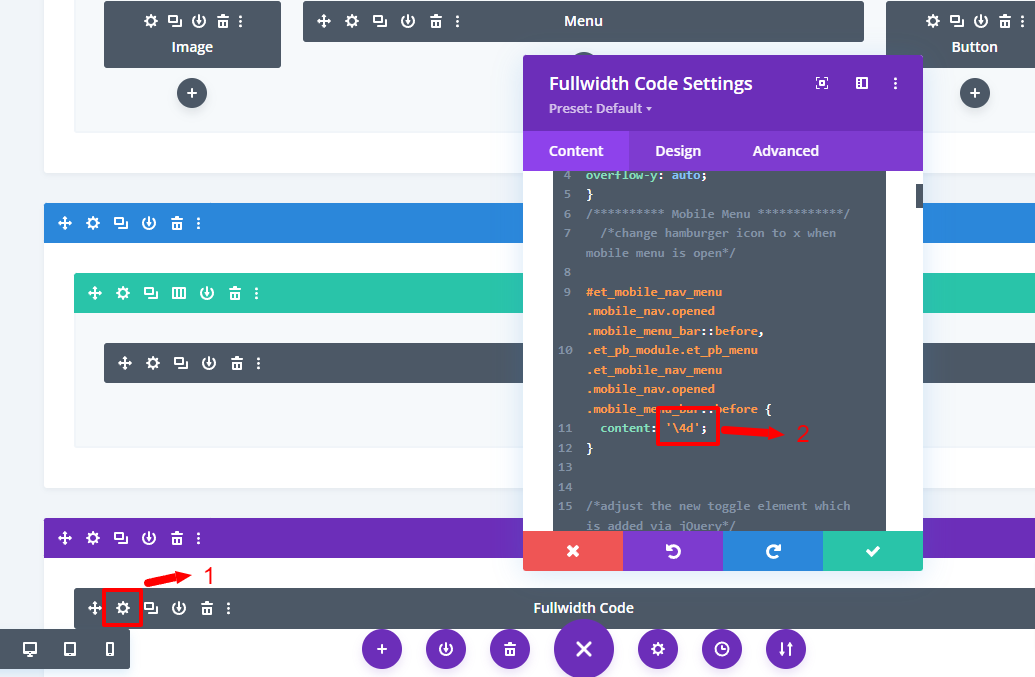
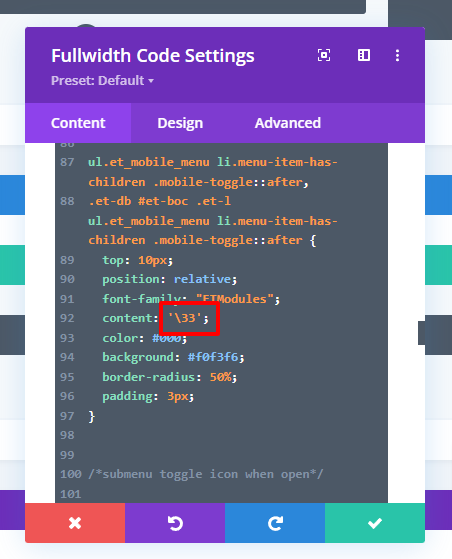
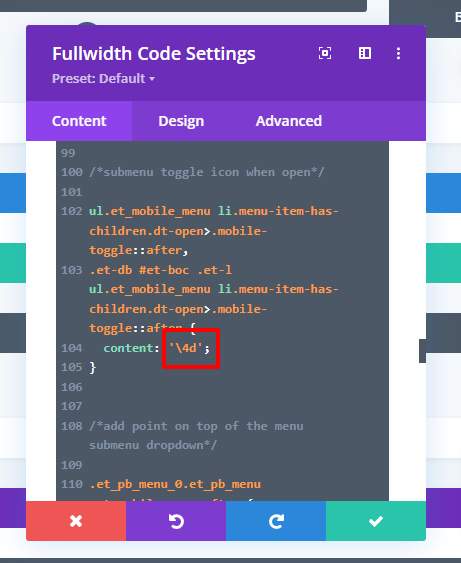
Click On Fullwidth Code Section Setting Icon -> We need replace . (Dot) with \ (Slash) at 3 places in the code as you can see in screenshot
In our module you can see this at 3 places and need replace at all 3 places that is in our case
Line No:- 11,92,104



FAQ 4 : How To Manage Slider Implemented Using Slick JS That You Can Find In Code Module Of Specific Page Like For Example Testimonial Slider etc ?
Usually if you see‘ Slider ‘ implemented using Slick ie for example like if you see ‘ Testimonial Slider ‘ on the page it may be implemented using Slick JS
Steps:
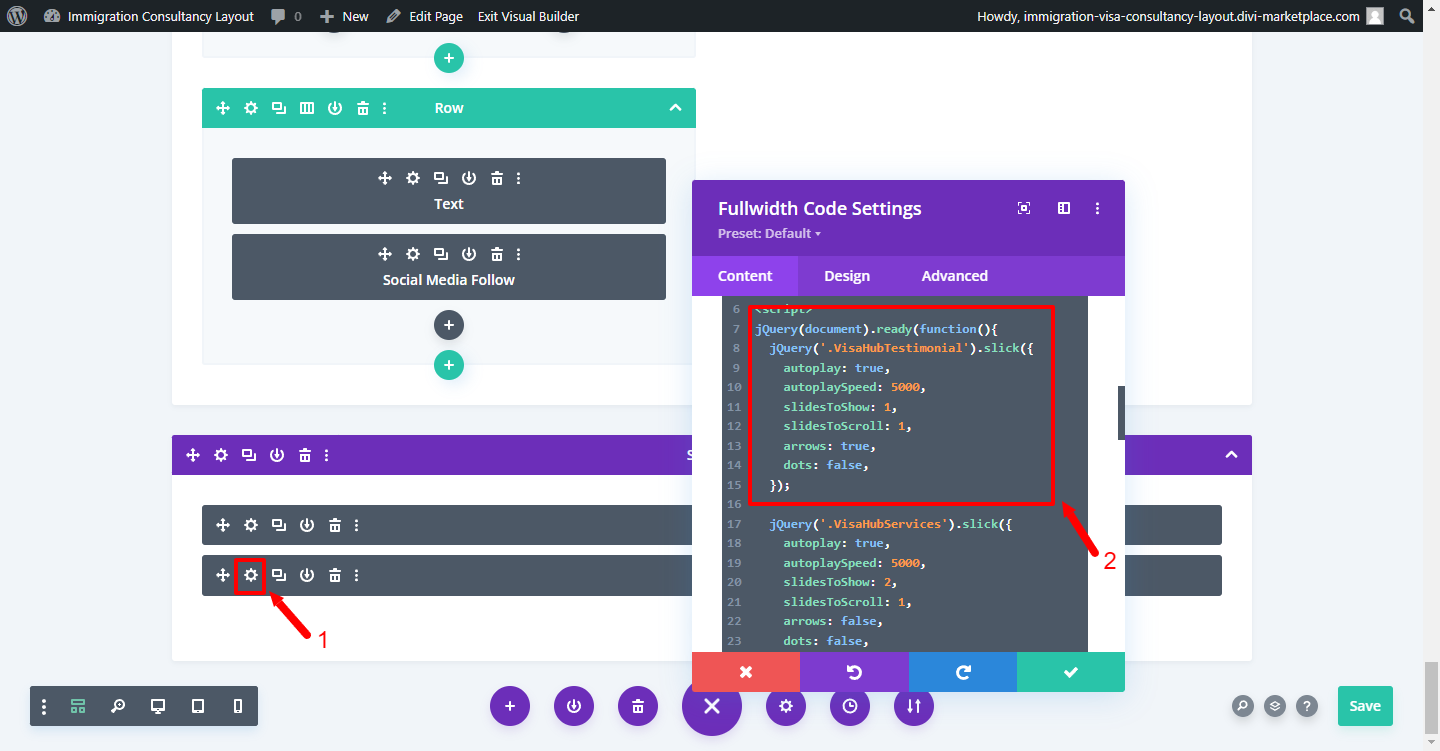
Go To Page Backend By clicking ‘ 3 dot purple Icon ‘ at bottom .
‘ Wireframe View ‘

Click On Fullwidth Code Section Gear Icon which is name as Slick at the bottom -> Go to Line No 7
Most of code that you see below Line no 7 can be edited as needed to the change slider setting ie like for example you can set slidesToShow: 1 to slidesToShow: 4 as needed to make changes in slider
Please consult professional developer to make changes as here we have just mention the steps where you can find the code to manage Slick slider and is not included as ‘ Support Query ‘
Content is managed in the specific module only and here you can only make changes as needed if you want make any changes in the slider properties