The Documentation
Requirements:
In order to successfully run ‘ Our Divi Layouts ‘ on your website your server environment will have to meet certain PHP and WordPress minimal version requirements.
Essentials:
-PHP 5.4.X or higher
-In order to install our Child theme or Layouts, you must first Purchase Elegant themes Membership and Download Divi theme.
-This Divi Layouts is fully compatible with Divi v4+, just make sure that you’ve installed the latest version of Divi theme. Some features may not work correctly if the Divi theme version is less than v4.3.2.
Installation Documentation:
Files With The Product:
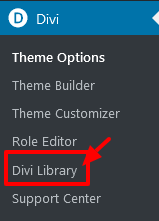
After you have Un-zip the file you will see :
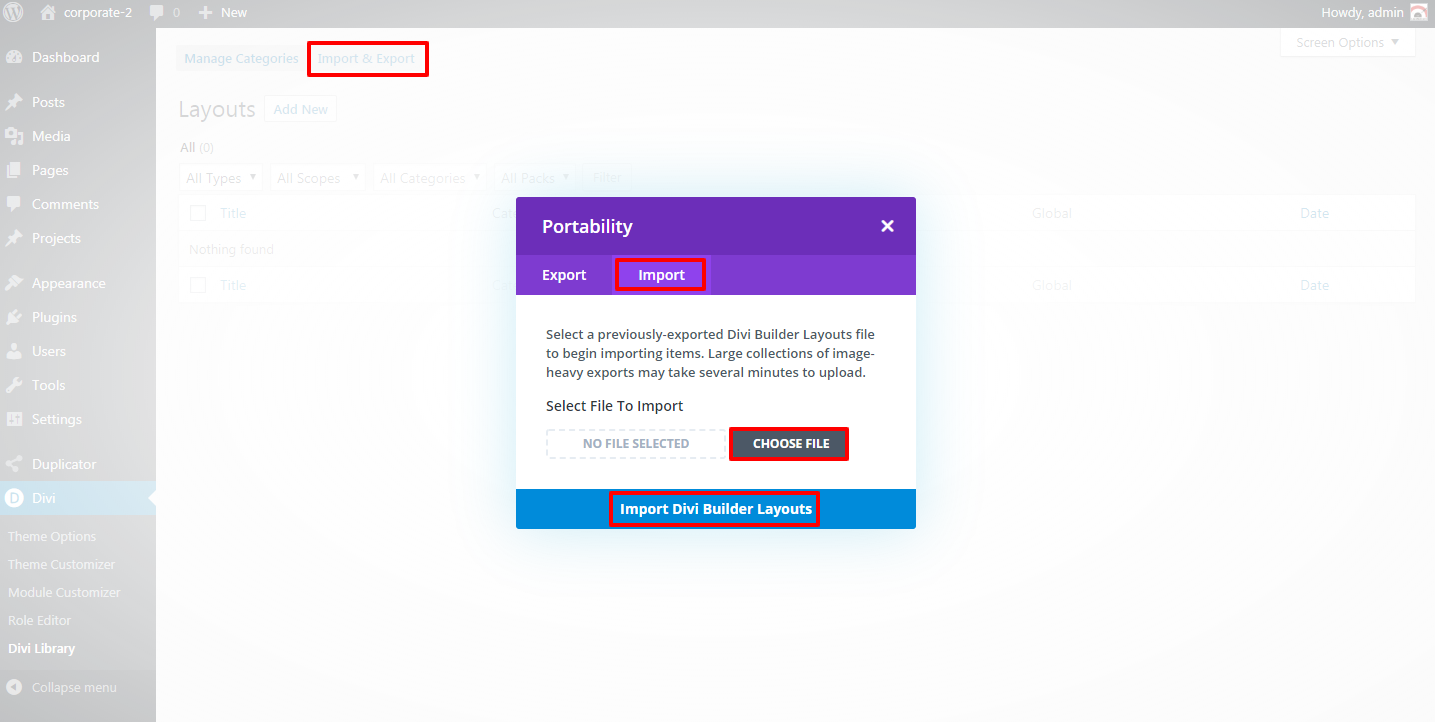
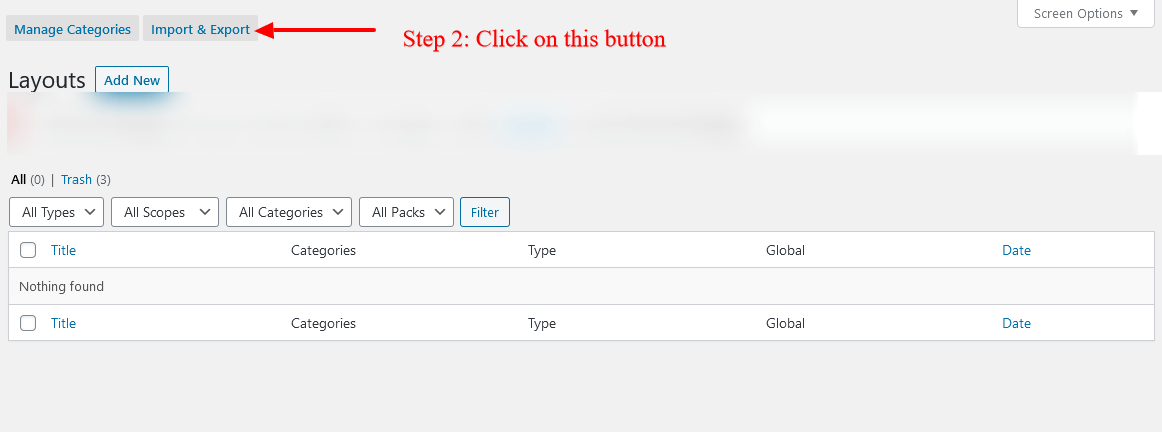
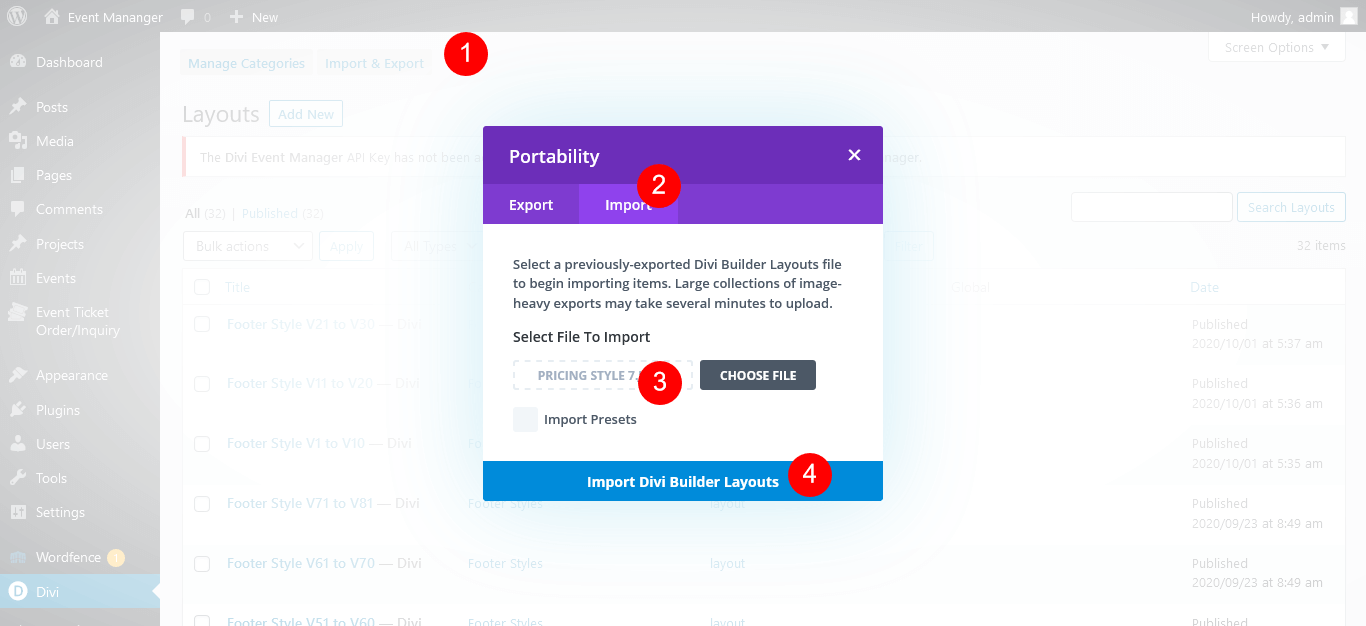
1. ” All_Styles_Library ” JSON that will include all styles JSON in one file that you can import in ‘ Divi Library ‘ .
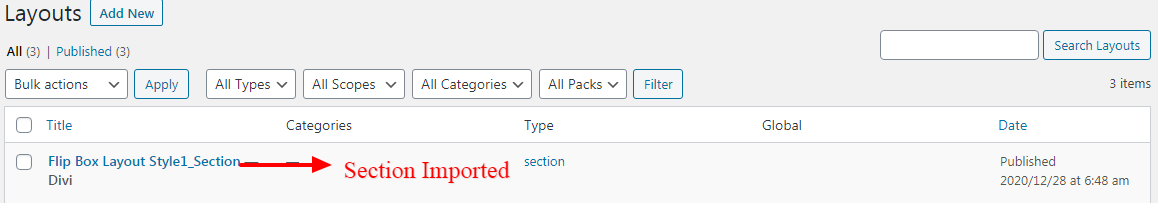
2. We may have provided ‘ Individual Style Section ‘ Library JSON files in the sub folder to import it individually. Individual styles sections file will be in the subfolder like for example as “ individual style sections json “ folder ( Refer part B of installation guide for importing section files)
A.Library Import Installation Steps For Importing Page :
Steps:


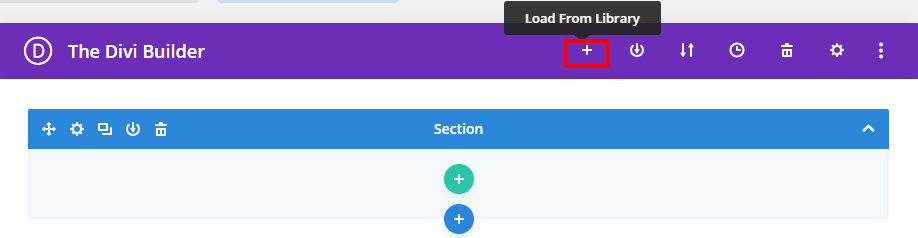
→ Click on Use ‘ The Divi Builder ‘
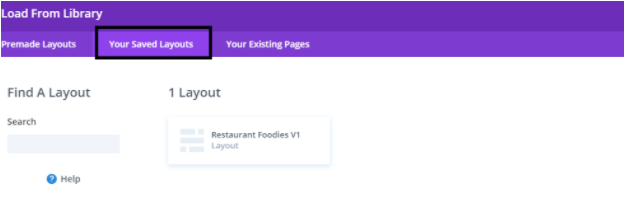
→ Click on ‘ + ‘ Icon -> Go To “ Your Saved Layouts ”


5. After selecting the layout ‘ Publish Page ‘ and see at the front end.
CSS Code:
Products’ Images :
B. Steps For Applying / Adding Individual Section JSON like “ Team_Style 1_Section.json ” :
Any Layout Section Styles Can Be Imported In Similar Fashion As Needed & LikeWise : –
After you have Un-zip the file you will see all styles library json as well as sub-folder with all styles sections json like for example as “ individual styles sections json “
Below we have taken example of our ‘ Team Layout ‘ likewise you can follow same for our all other layouts sections available in the ‘ Layout Bundle ‘. If section is not applicable will not provide and only library json is available.
Steps:




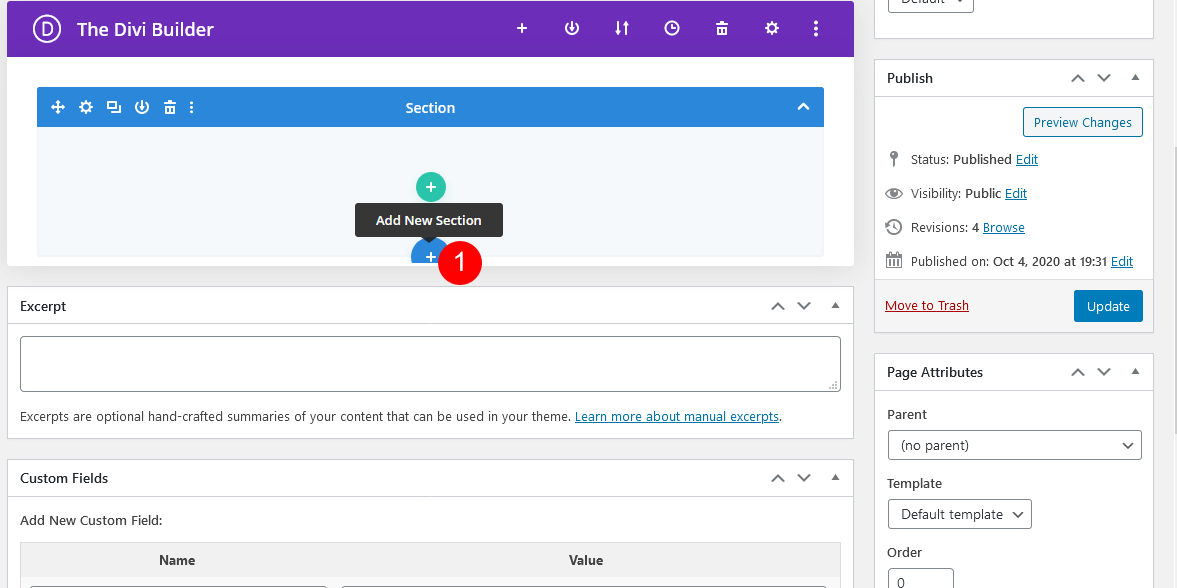
→ Click on Use The ‘ Divi Builder ‘
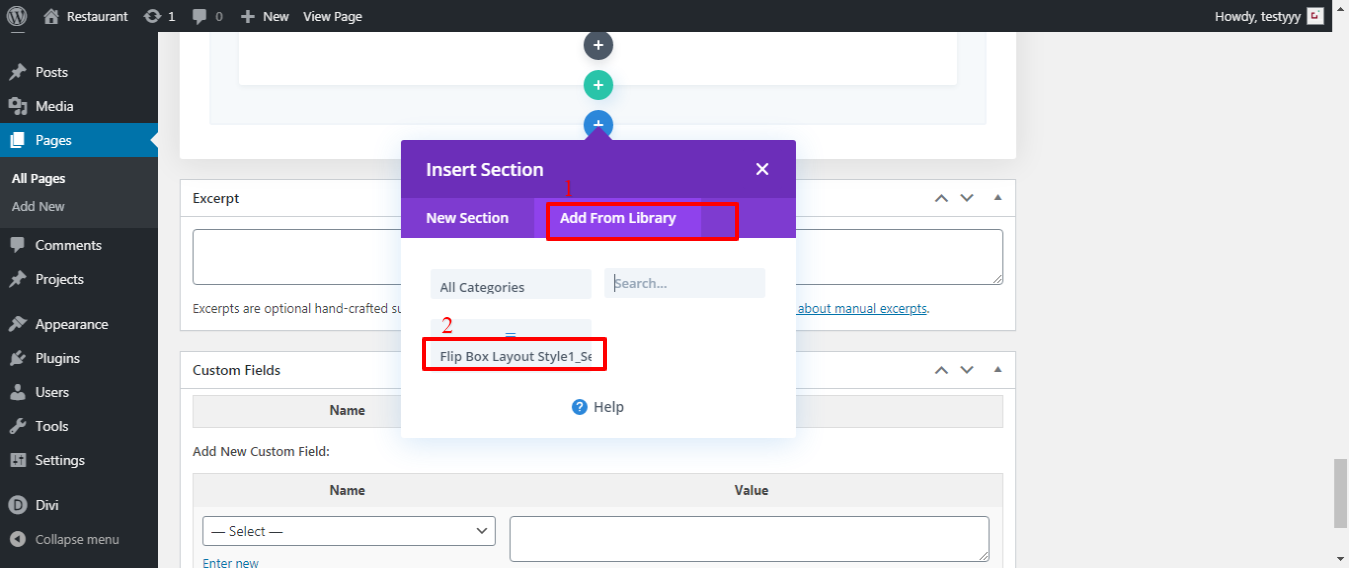
→ Click on add new section ‘ + ‘ Icon in ‘ Backend Builder ‘ for adding ‘ new section ‘ -> Go To “ Your Saved Layouts ”

-> Select one you want to import and click to import section on the page

-> Wait until the layout is imported (it can take up to several minutes) Don’t forget to publish/save your page.
-> All icons and images will be automatically imported with the .json file