GETTING STARTED:
Requirements:
In order to successfully run ‘ Our Divi Layouts ‘ on your website your server environment will have to meet certain PHP and WordPress minimal version requirements.
Essentials:
-PHP 5.4.X or higher
-In order to install our Child theme or Layouts, you must first Purchase Elegant themes Membership and Download Divi theme.
-This Divi Layouts is fully compatible with Divi v4+, just make sure that you’ve installed the latest version of Divi theme. Some features may not work correctly if the Divi theme version is less than v4.3.2.
Installation Documentation:
Files With The Product:
After you have Un-zip the file you will see :
1. →Product Files : This Folder Have A. ” All_Styles_Library ” JSON that will include all styles JSON in one file that you can import in ‘ Divi Library ‘ B. “ DiviThemeBuilder_Example “ JSON that will be imported under Divi – > Theme Builder C. license.txt file
2. → ‘ Supplementary Zip ‘ will include A. Dummy Data ie ‘ Post, Project, and Media XML ‘ Files B.’ widgets.wie ‘ files if applicable C. Supporting document like
[‘ Installation Guide Files ‘ ]
Installation Guide :
Step 1:
Import ‘ All_Styles_Library_Json ‘ Files For Layout Pack Using Divi Library Method
A. Make sure you have the latest “ Divi Theme installed “ and activated
B. Import product ‘ Library Layout (.json) File ‘ Thats is ‘All_Styles_Library_Json ’ under ‘‘ Divi -> Divi Library -> Click Import & Export
Use ” All_Styles_Library_Json “ if you want to import all styles in one shot under ‘ Divi Library ‘


D. Go to Pages → Add New and give your page a title
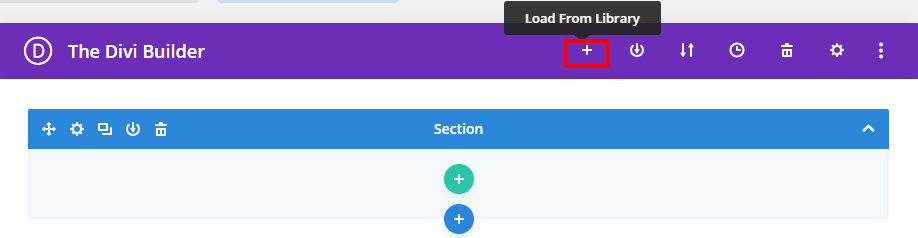
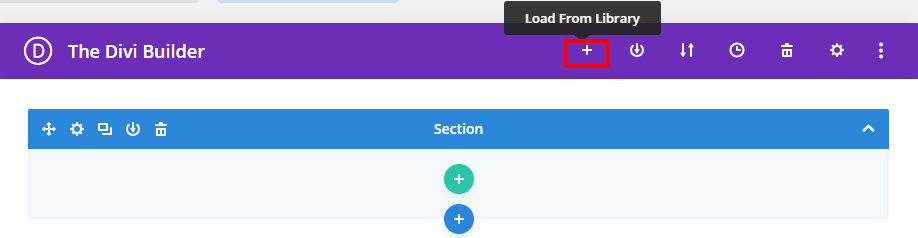
→ Click on Use ‘ The Divi Builder ‘
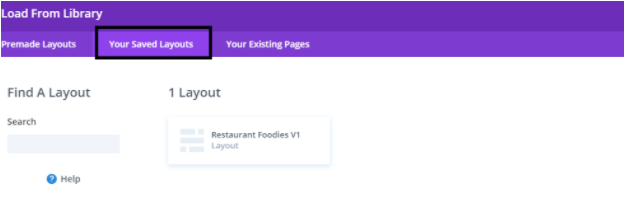
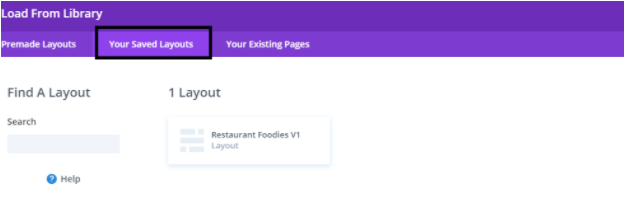
→ Click on ‘ + ‘ Icon -> Go To “ Your Saved Layouts ”


E. After selecting the layout ‘ Publish Page ‘ and see at the front end.
F. Wait until the layout is imported (it can take up to several minutes) Don’t forget to publish/save your page.
G. All icons and images will be automatically imported with the .json file
H. If you have purchased any layout pack it does not contain any demo blog posts. Please use your own blog posts ! Or you need apply ‘ Optional Step ‘ to load ‘ Dummy Posts ‘
Skip the step if not required .
Step 2:
Import ‘ ThemeBuilderLayout ‘ JSON Available In The Product zip Files And Is Mandatory.
A. You need import ‘ Theme Builder ‘ json available in the supplementary zip and is mandatory.
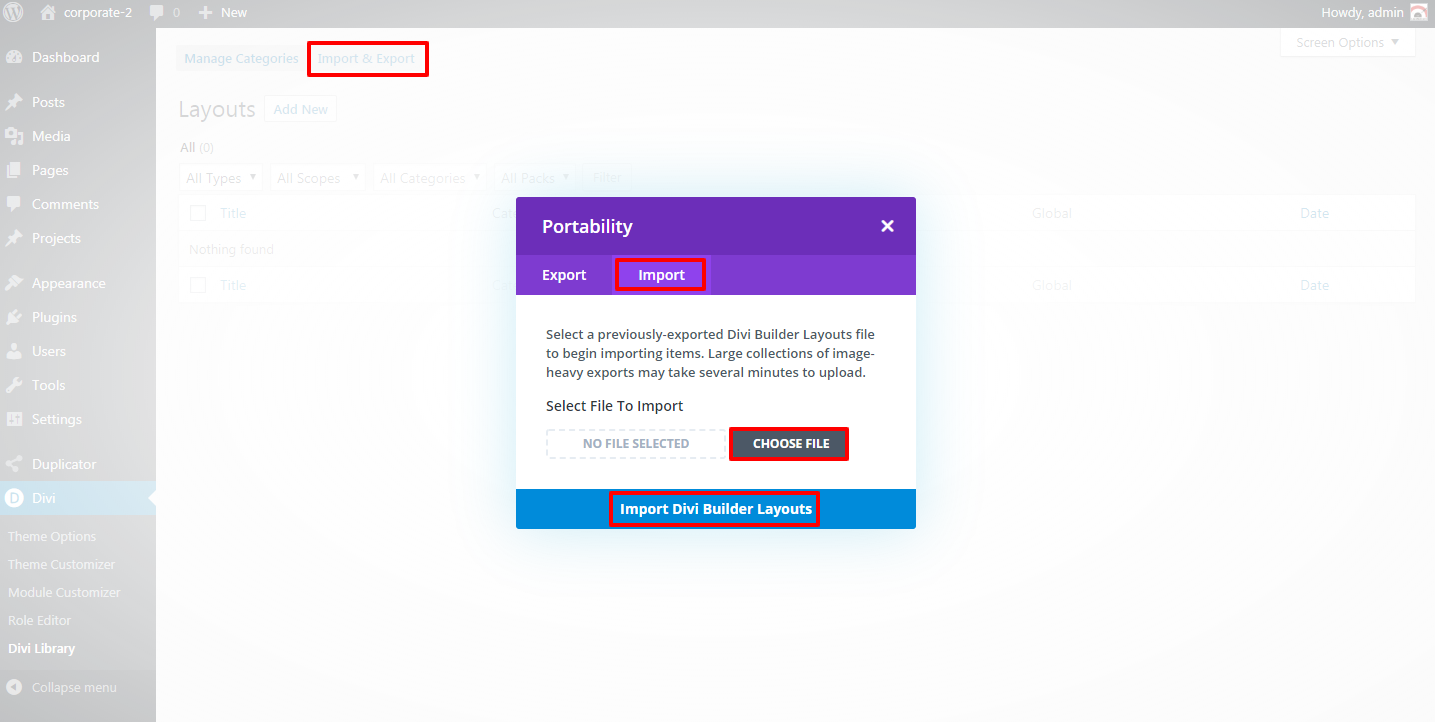
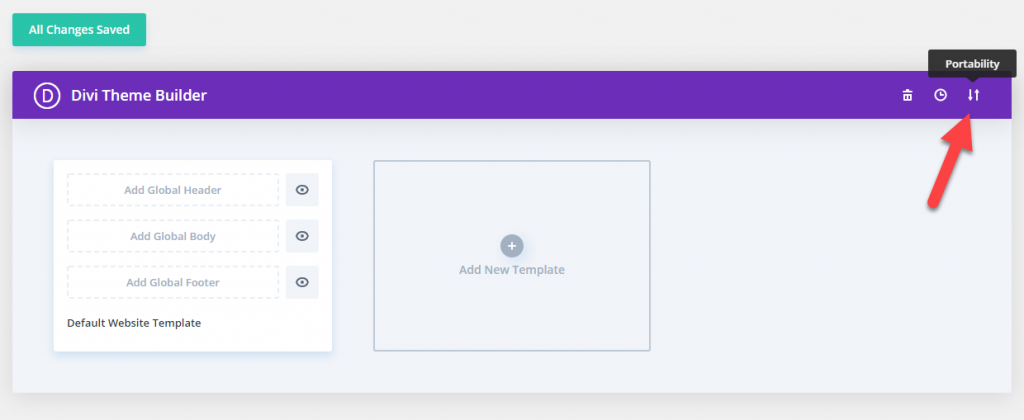
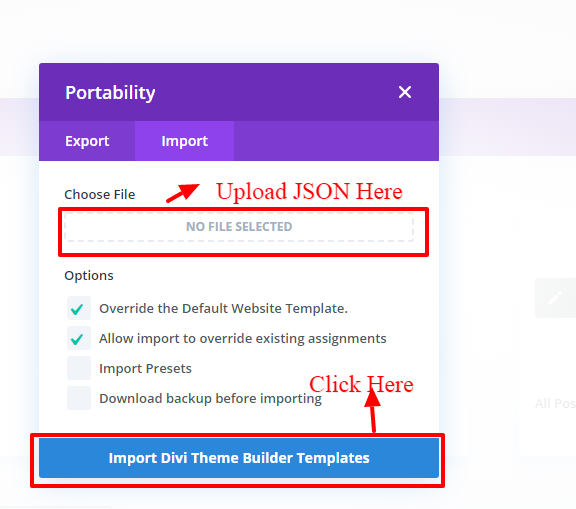
Now Hover over to Divi > Theme Builder and click on ‘ Portability ‘ Button at the top right corner.

B. Now click on the Import button and then Choose the ‘ Theme Builder JSON ‘ file from the Supplementary Package you’ve downloaded and Click on Import Divi Theme Builder Templates Button.

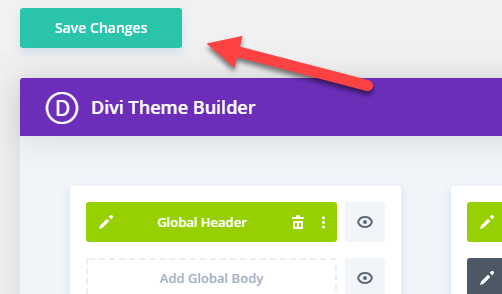
C. After the Completion of the Importing Process, you can now click on the Save Changes button.

Step 3 (Optional):
Import Widget Data ie wie file available in supplementary file . You can use default widgets OR you can delete old widget data and import widget data using plugin Widget Importer & Exporter Plugin.‘
A. You need Install Plugin
Install Widget Importer & Exporter Plugin that can be done by going ‘ Dashboard – > Plugins – > Add New – > Search Widget Importer & Exporter Plugin – > Install & Activate ‘
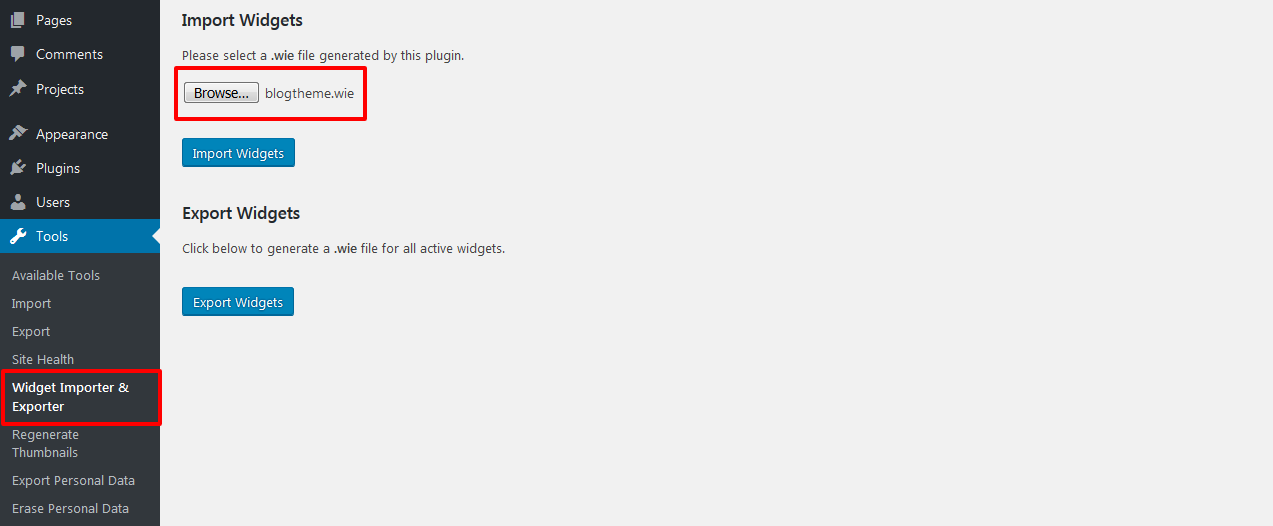
B. Go to WordPress dashboard -> Tools – > Widget Importer & Exporter -> Import ‘ widgets.wie ‘ file available in the ‘ Supplementary Zip File ‘
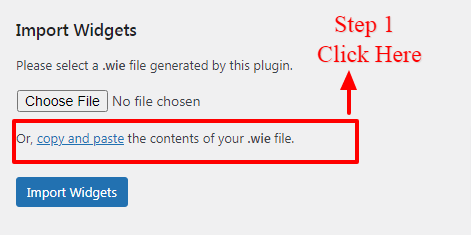
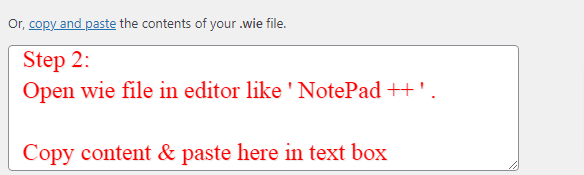
The quickest workaround is to click the copy and paste link below the upload field. A text box will appear for you to copy and paste the contents of your .wie file into.


C.You can open your file in a text editor to copy its contents.

D.Once that is done click ‘ Import Widget ‘ button
Step 4:
Optional Step:
Import Dummy Data ie Import Post, Project, and Media XML
If you are importing ‘ Layout Pack ‘ on the fresh divi installation you might need import ‘ Post , Media, and Ocassionally Project XML ‘ ie you need import / load ‘ Dummy Blog Posts ‘ on your website. You can find ‘ XML ‘under ‘ Supplementary Zip ‘.
For ‘ XML‘ files you need to import it under Tools -> Import -> WordPress Import. You can ‘ skip this step ‘ if your site already have ‘ Posts / Dummy Data ‘ added or loaded in WordPress Admin under “All Posts” or “ Projects “
Step 5:
Creating Pages In Divi or Loading Required Pages From Divi Library That We Already Imported in The Previous Step
→ Click on Use ‘ The Divi Builder ‘
→ Click on ‘ + ‘ Icon -> Go To “ Your Saved Layouts ”


Select one that you want to load on your page and import.
For example if you want to load ‘ Home V1 ‘ select that from the ‘ Saved Layouts ‘ under Divi Library
B. After selecting the layout ‘ Publish Page ‘ and see at the front end.
C. Wait until the layout is imported (it can take up to several minutes) Don’t forget to publish/save your page.
D. Likewise you need to repeat same procedure and load all the ‘ Layouts ‘ that you need from ‘ Saved Layouts ‘ under Divi Library
Step 6:
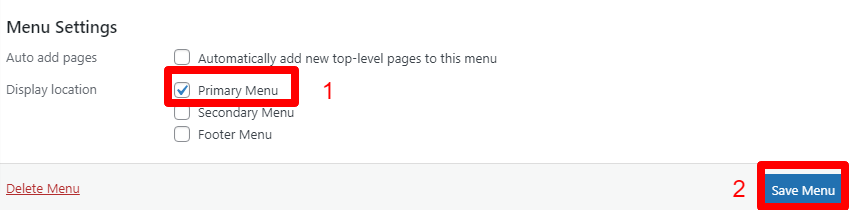
Creating Menu and Set HomePage



E. You can do the required setting as needed.
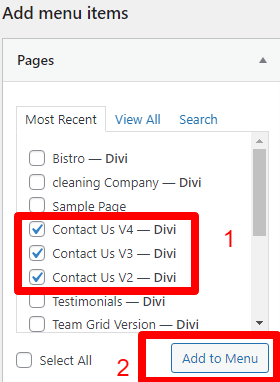
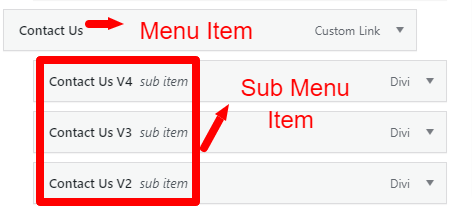
That is you can add pages that you need set as ‘ Menu Item ‘ and one as ‘ Sub Menu Item ‘
Like in example shown below have added ‘ Contact Us ‘ as menu item and ‘ Contact Us V2 to V4 ‘ as sub-menu item

F. Save the changes.
Step 7:
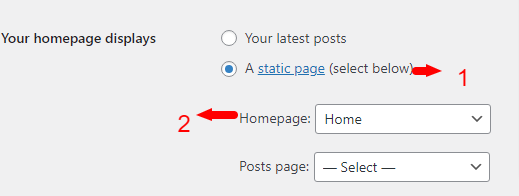
Set HomePage
→ Select ‘ Radio Button ‘ as static page
→ Select HomePage from the drop-down that you need to set for your website like in our case it is ‘ Home ‘

Additional Help & Tutorial :
How to Change Header and Footer Contents as well as Other Theme builder templates like 404,post,category,tag etc.. contents?
Video Installation Guide:
Frequently Asked Question
FAQ 1:
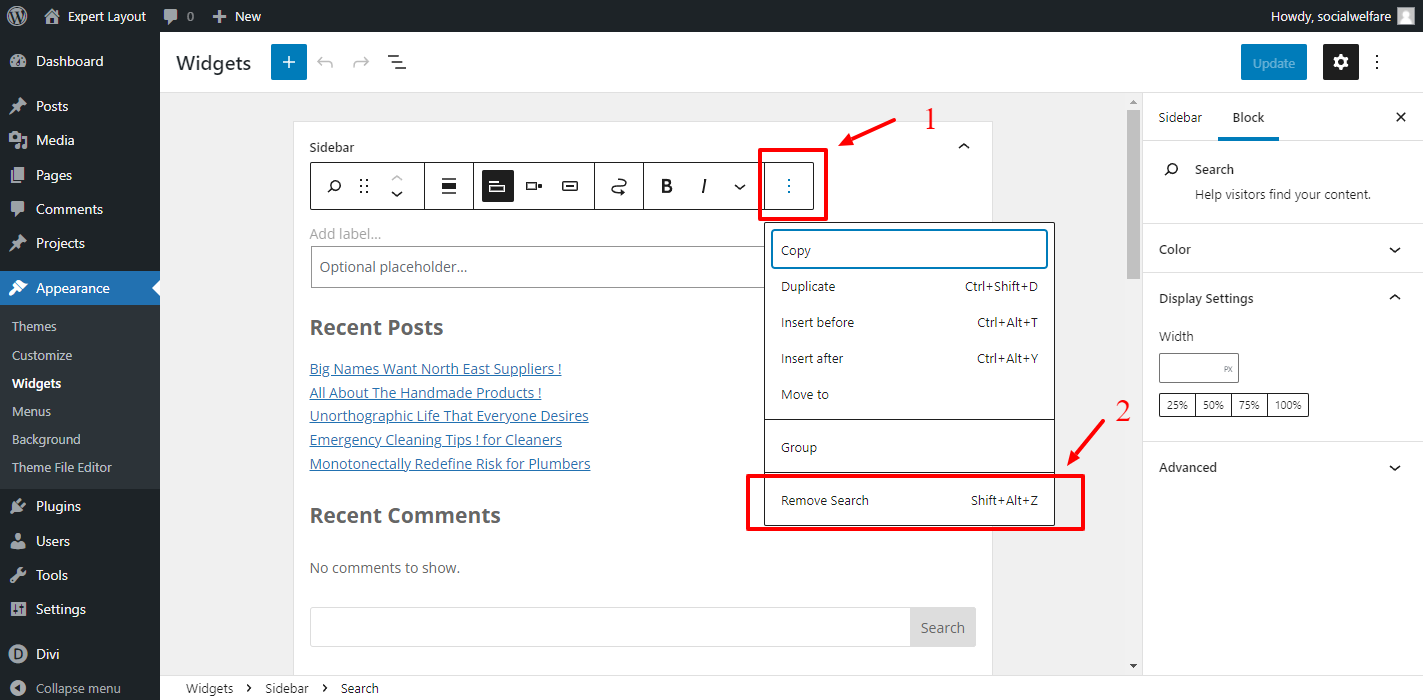
How Can I Remove Old Sidebar Widget Bar On Blog Detail Pages ?
Step 1: Dashboard -> Appearance -> Widget

Click On Search Widget -> After That Click on 3 dots -> Click on Remove Search

FAQ 2:
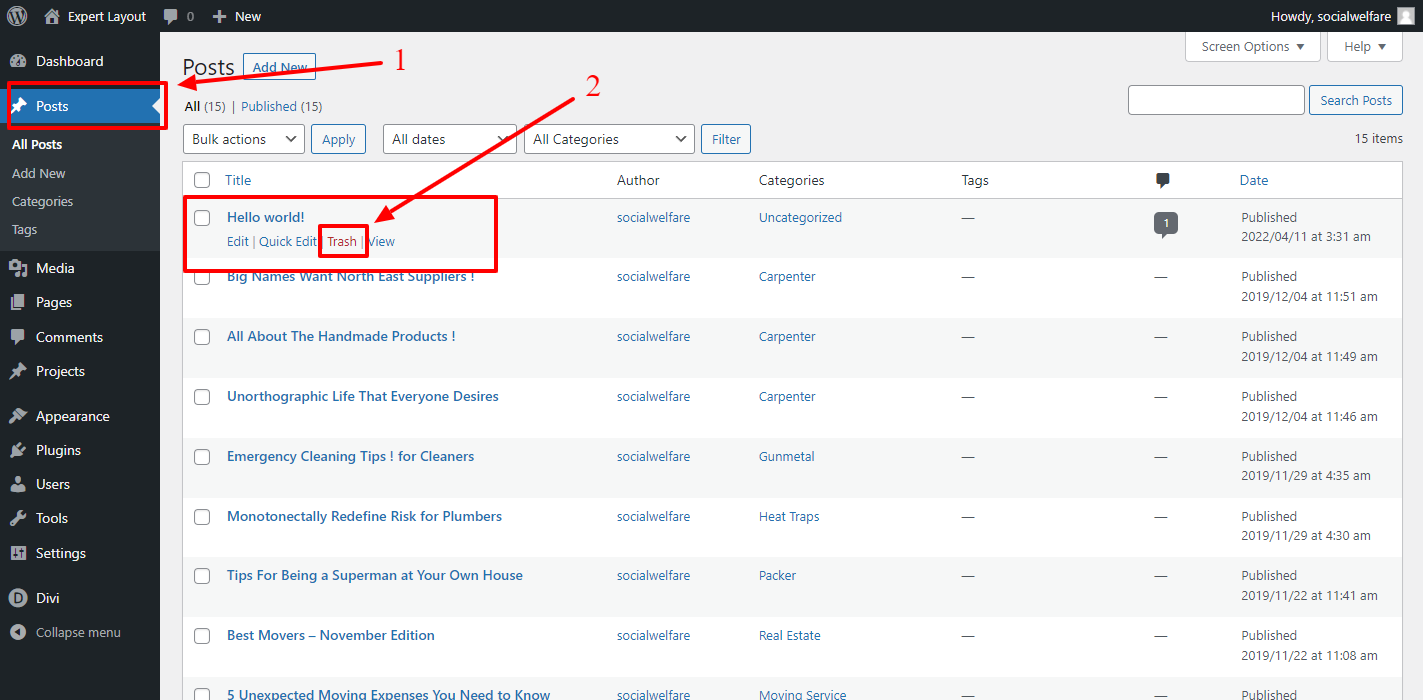
How To Delete ‘ Hello World ‘ or ‘ Default ‘ WordPress Blog Posts and Manage Posts Content / Images as needed Incase Posts Featured Image Failed to Load or Display After Setup ?
Step 1: Dashboard -> Posts -> Find Hello World Post -> Click on Trash
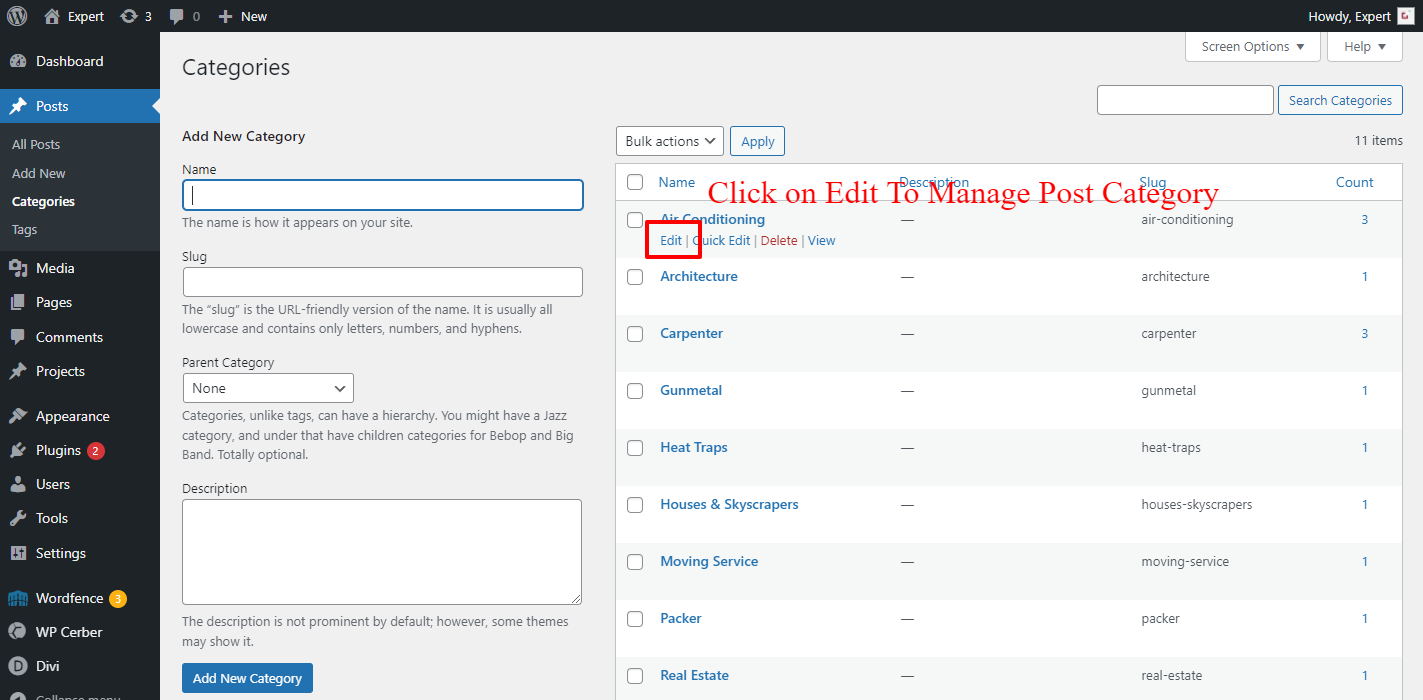
For Managing Blog Content / Images You Can Simply ‘ Click ‘ Edit – > Edit Content & Featured Image As Needed For Specific Posts

FAQ 3 :
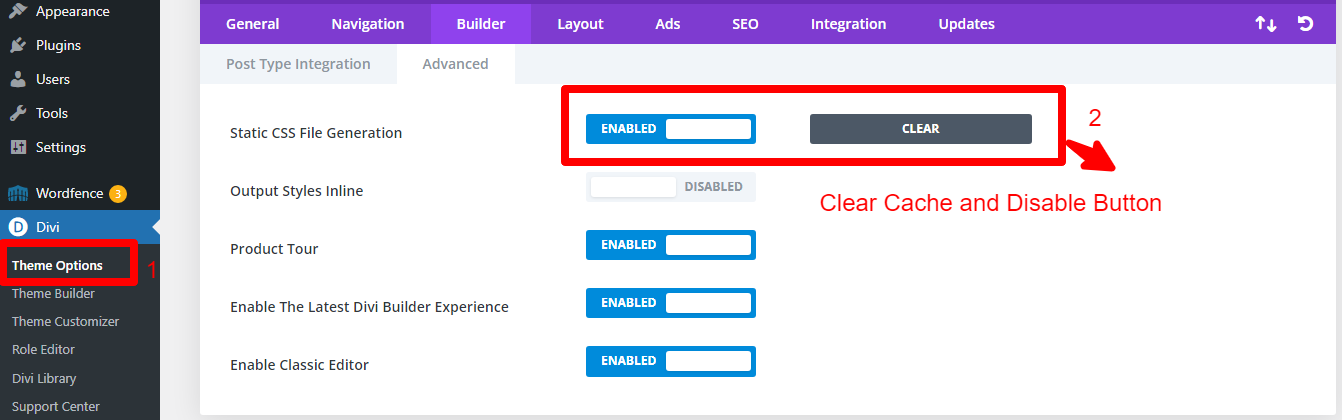
After Latest Divi Update There Is Issue With ‘ Social Media Icons ‘ or ‘ Content / Images ‘ not loading properly or There Is Text Overlapping Issue On Pages ?
This issue is usually because of cache on the website due to recent Divi Update and can follow below steps to resolve it.
Step 1:
Go To Dashboard ->Divi -> Theme Options -> Builder -> Advanced Tab -> Static CSS File Generation
Step 2:
Click Clear Cache Button & Disable Tab -> Save Changes .
Step 3 :
For Further Resolution On Cache Follow Below Link

FAQ 4 :
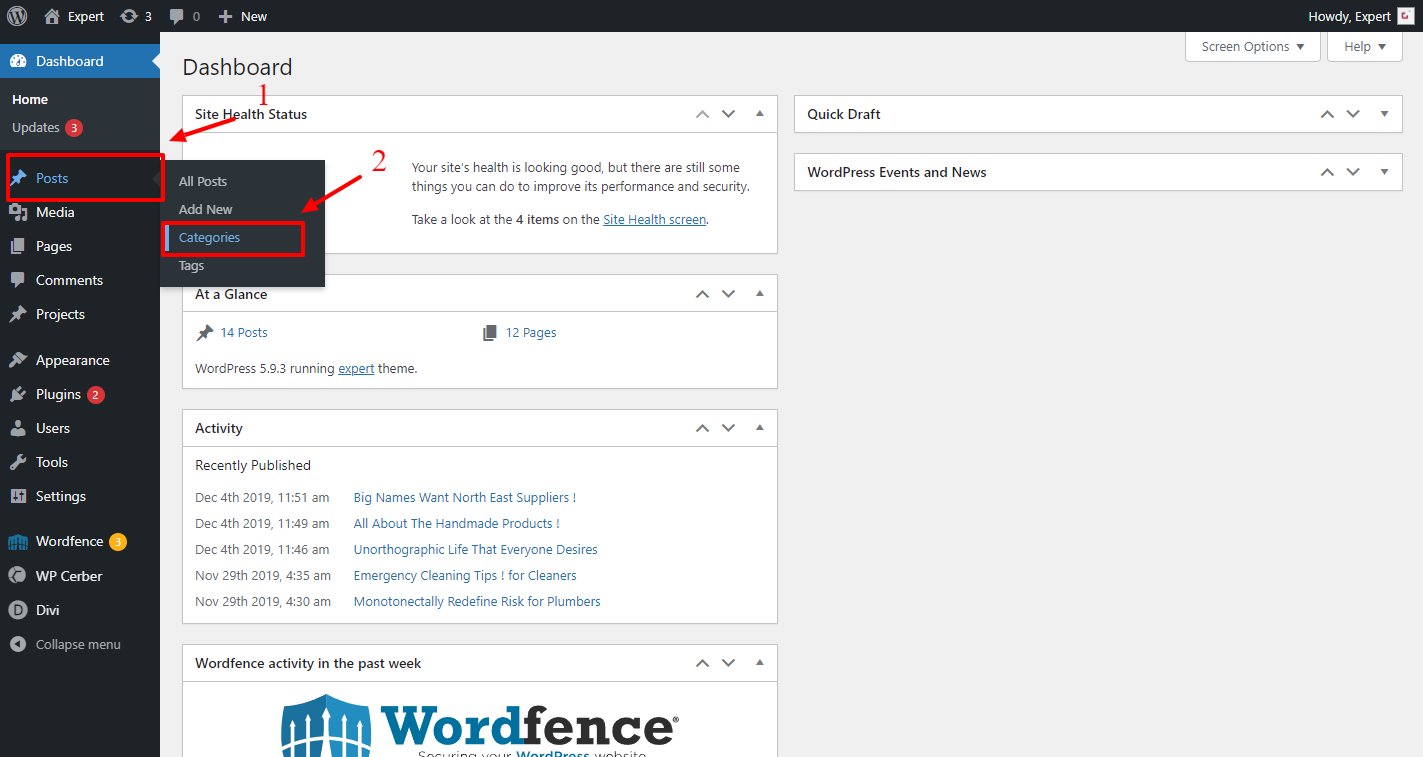
How To Manage Blog Categories For Blog Listing Page ?
Step 1: Dashboard -> Posts -> Categories