FAQ 1: How To Manage Audio Files In The Layout If Included Any ?
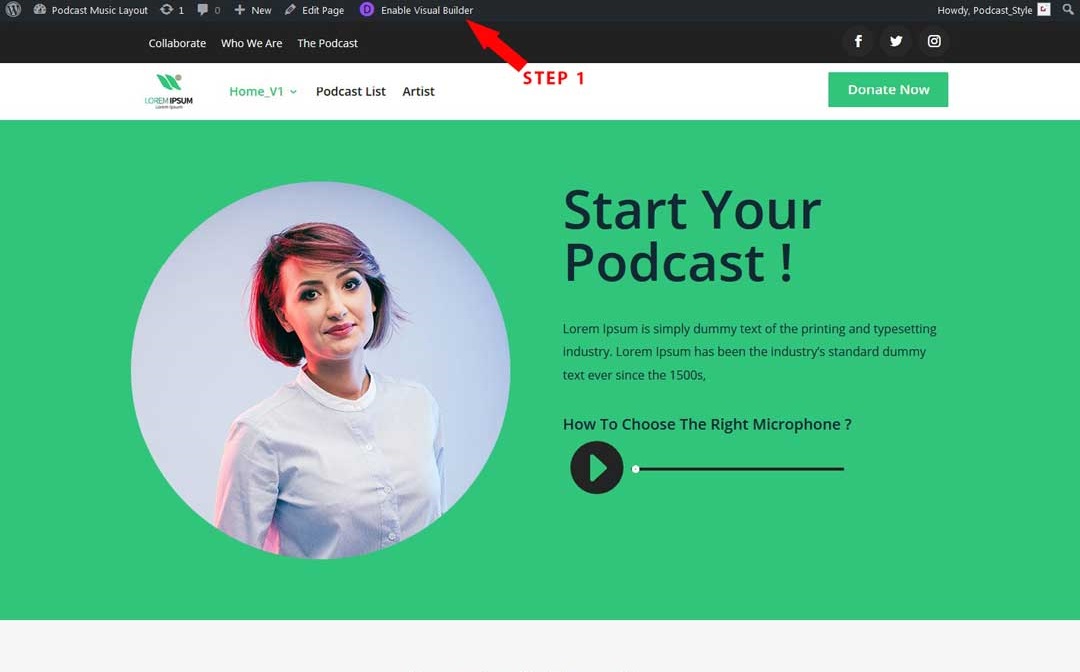
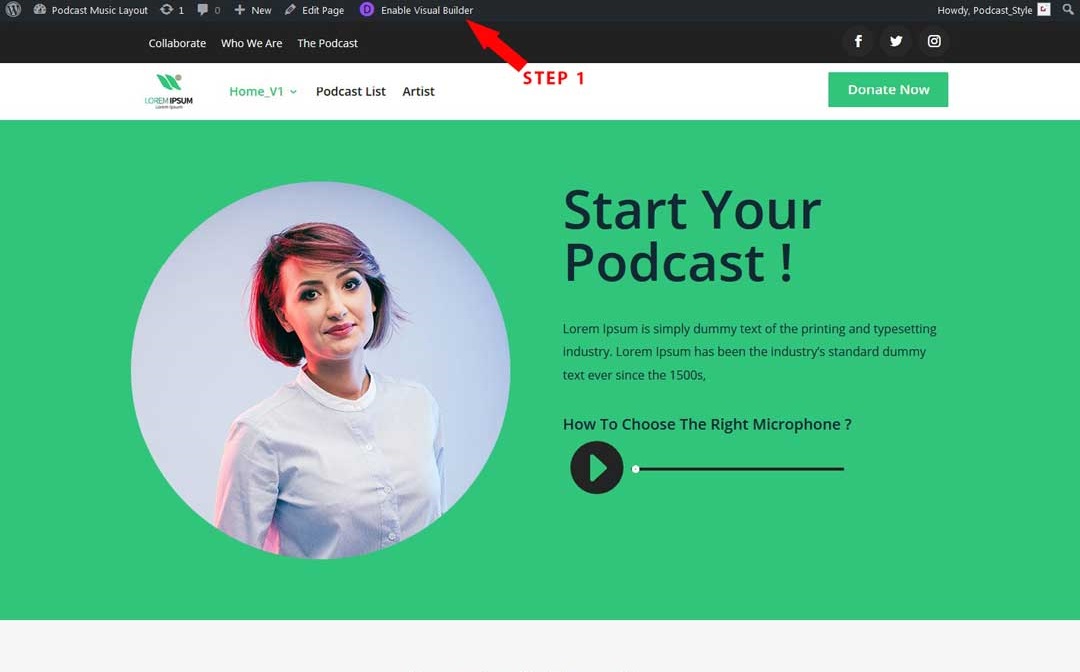
Step 1:
Go to Page And Enable visual builder

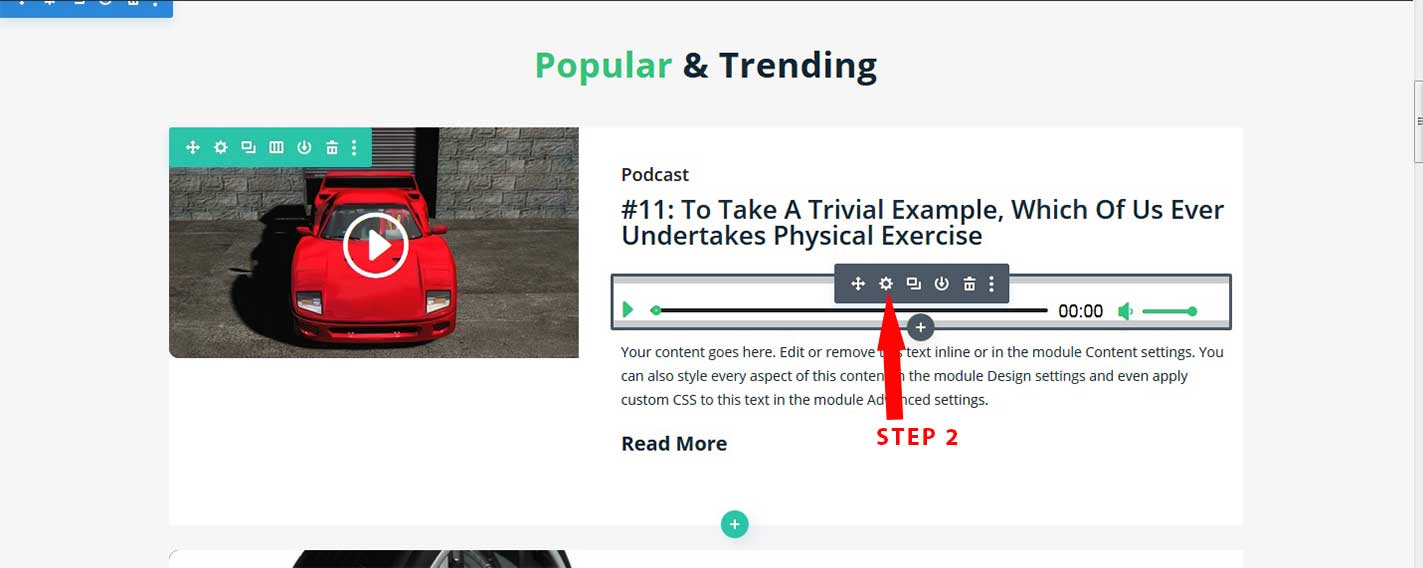
Step 2:
Click on audio module file Setting button icon

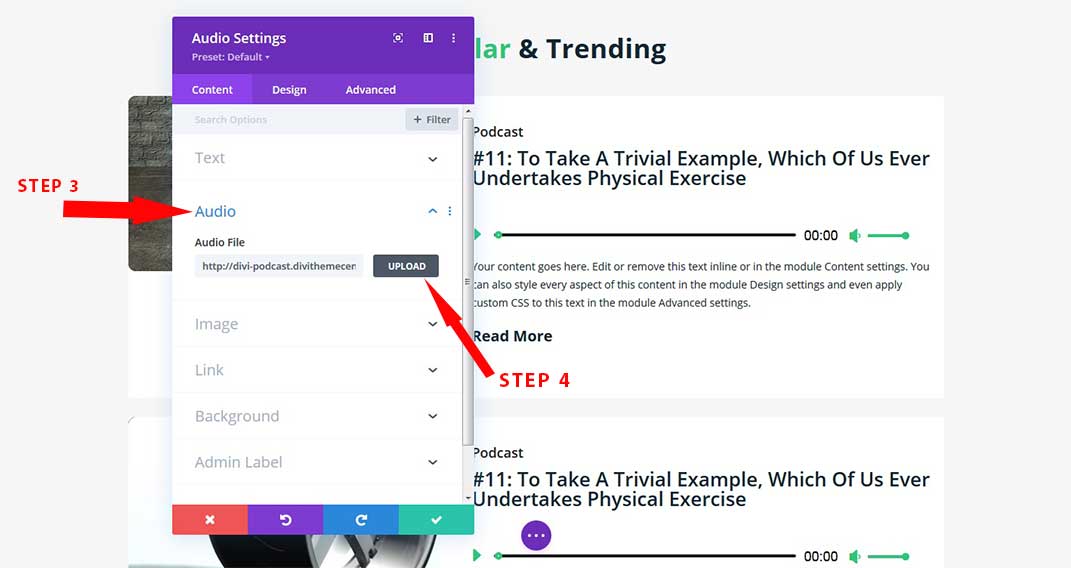
Step 3:
Click on audio
Step 4:
Click on Upload Button

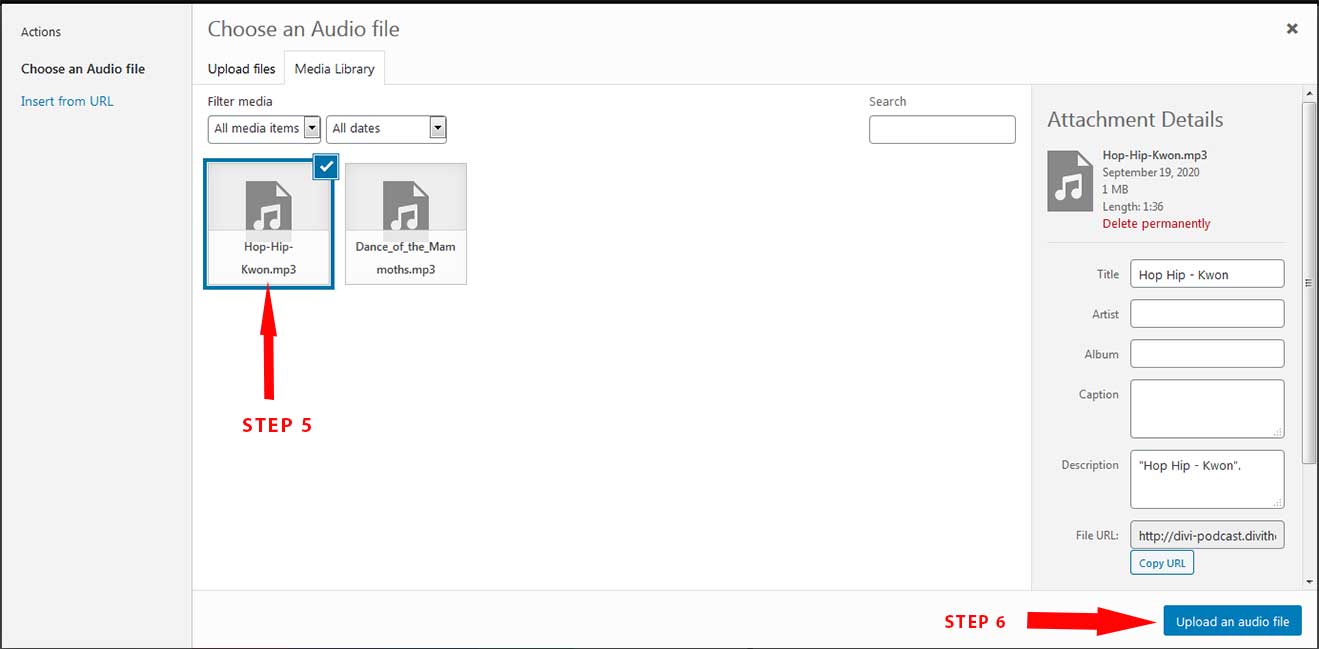
Step 5:
Select audio From File
Step 6:
Click on Upload an audio file Button

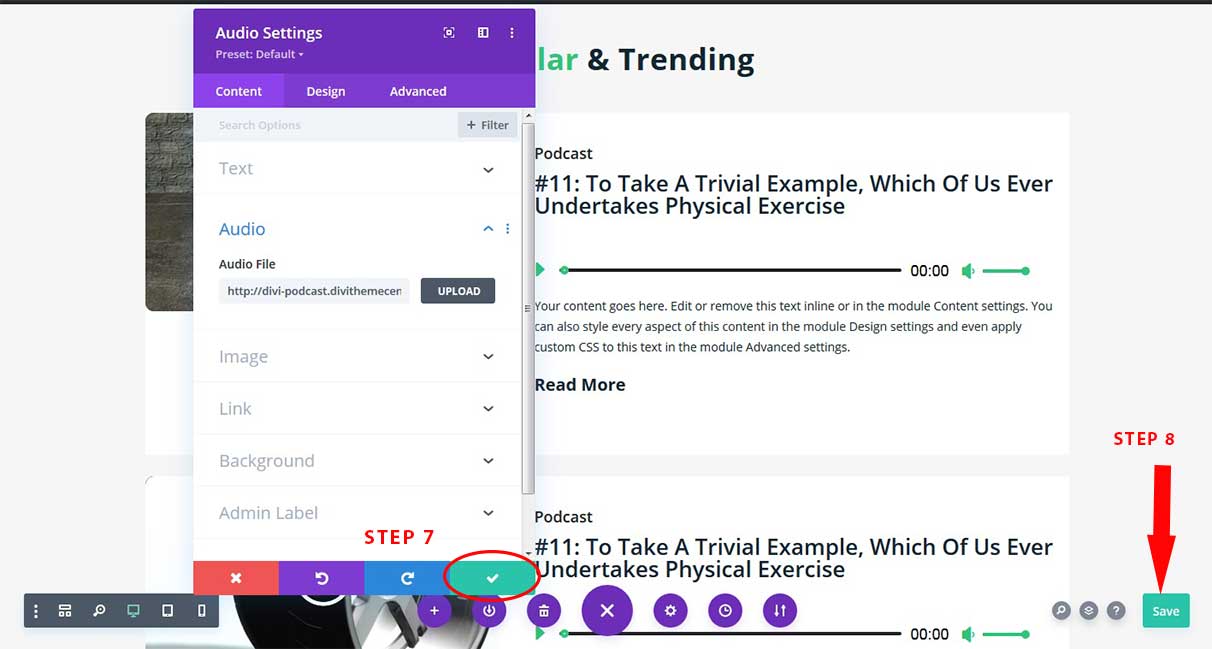
Step 7:
Save audio Module
Step 8:
Click on Save Page.

FAQ 2: How To Manage Video Files In The Layout If Included Any ?
Step 1:
Go to Page And Enable visual builder

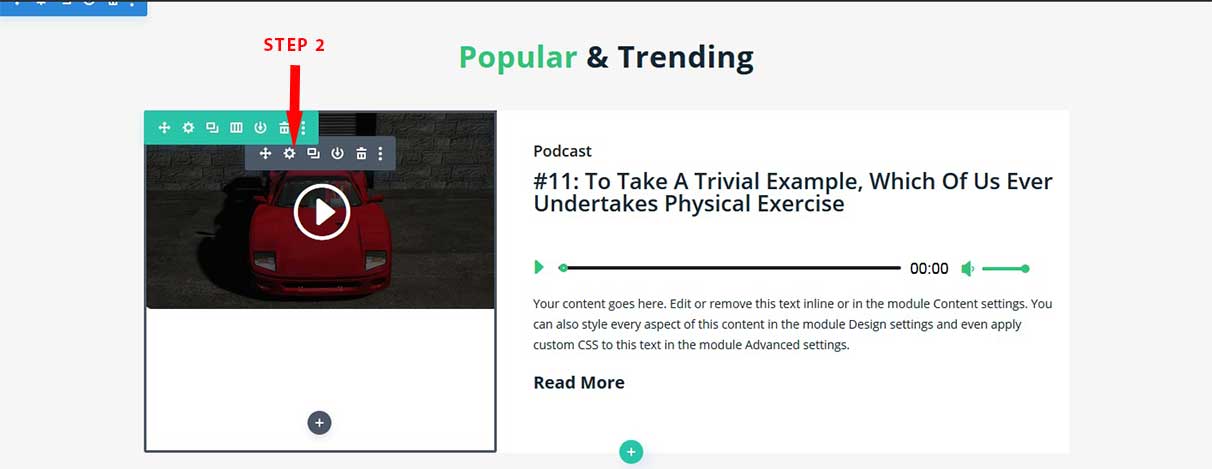
Step 2:
Go to Page And Click on video module file Setting button icon

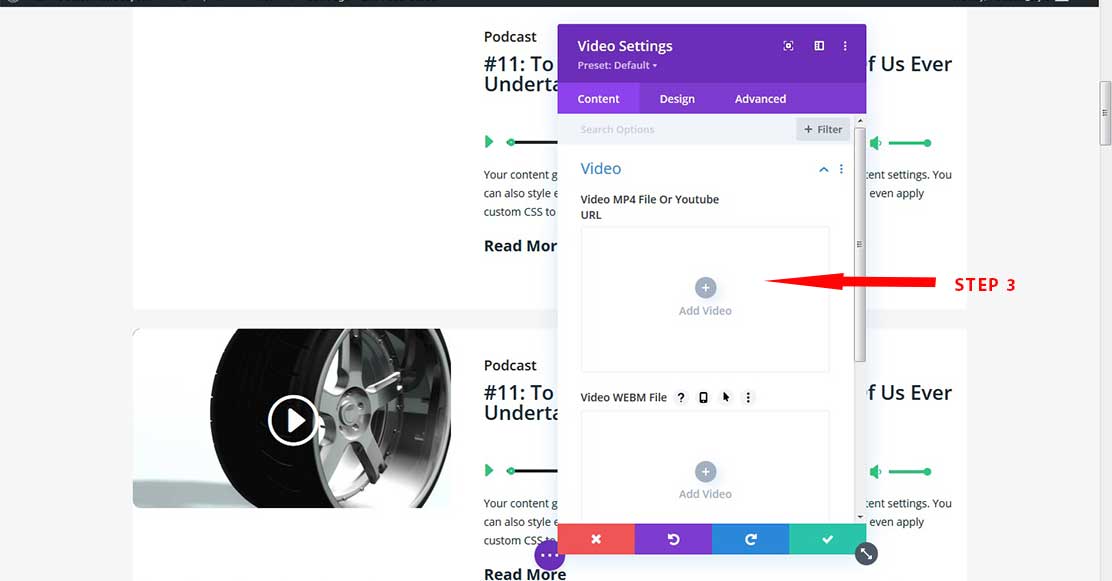
Step 3:
Click on add video Button

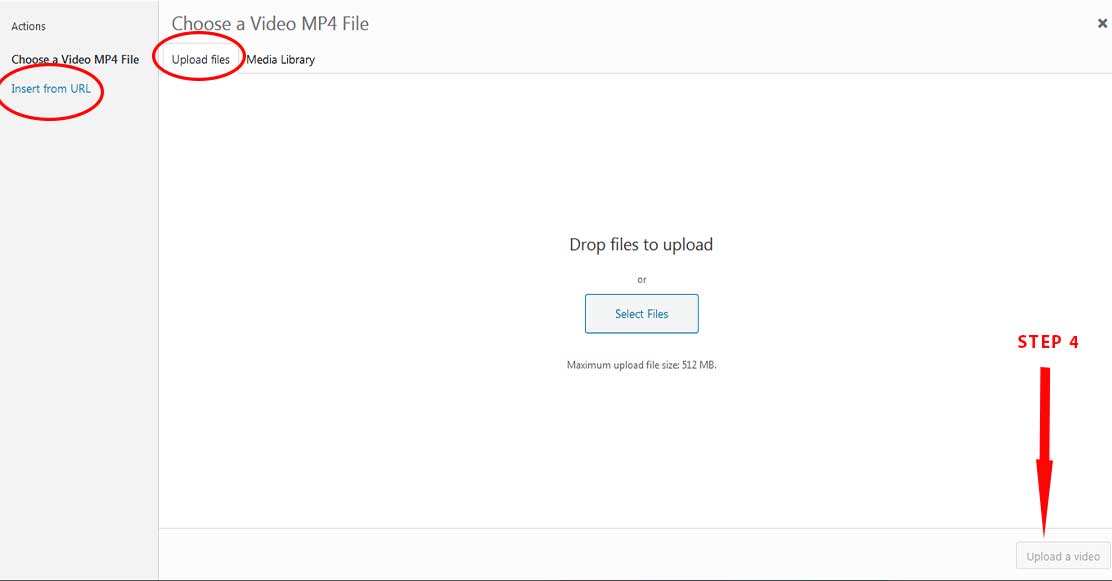
Step 4:
Select Video Mp4 File or YouTube Url and click on Upload a Video button

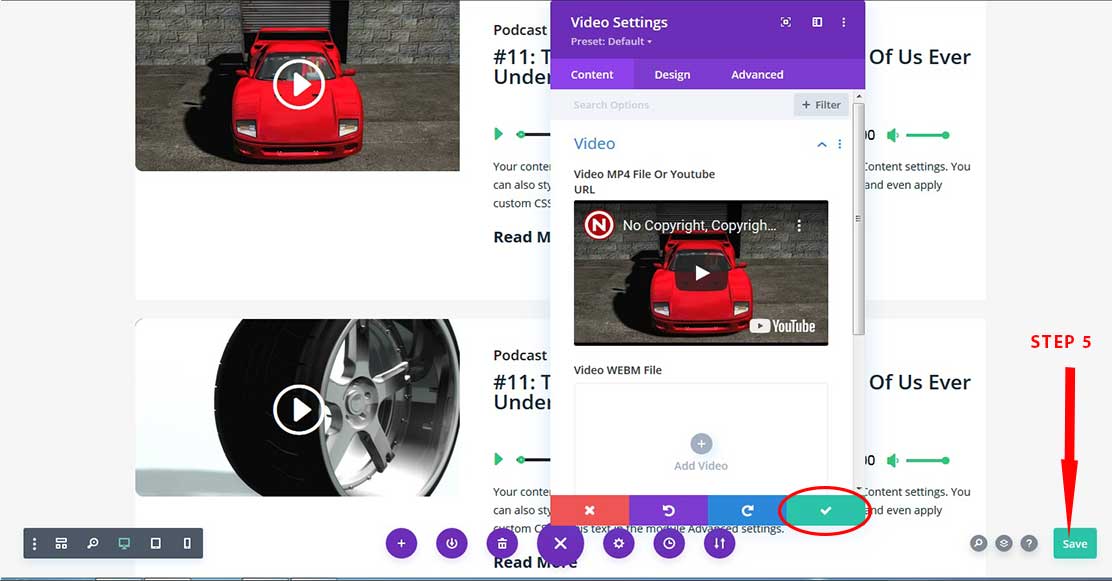
Step 5:
Save video Module
Click on Save Page.

FAQ 3: When I play my own video, it shows small size or there is issue with the sizing ?
Step 1:
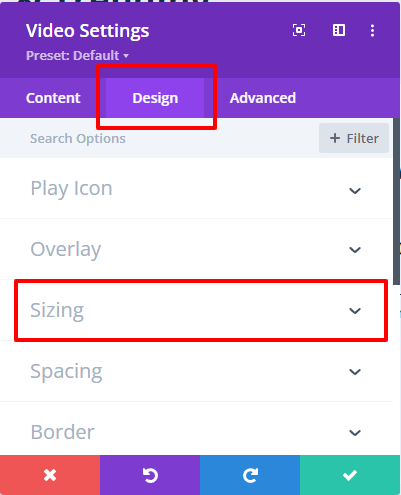
Go to Page And Click on Video Module File Setting Icon -> Video Module -> Design -> Sizing

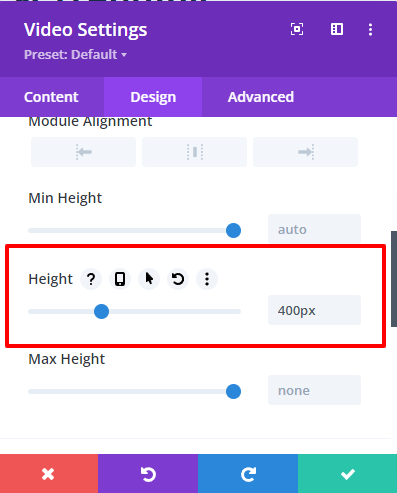
Step 2:
Give Height Which You Want or Default as 400px

Step 3:
You have to apply same height or default video height as ‘ 400px ‘ by adding below code in your style.css file
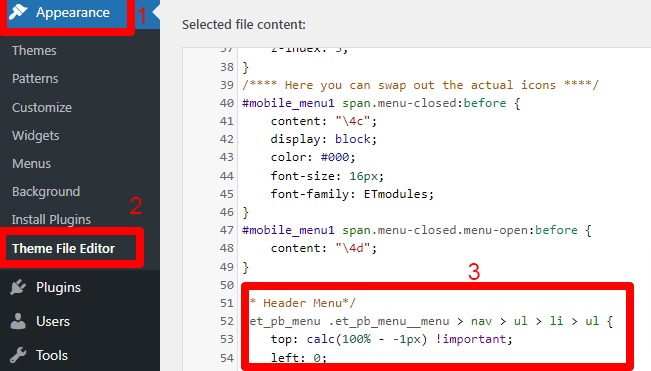
Dashboard -> Appearance -> Theme File Editor -> Style.css
Add CSS Code as below at the Top where code starts – >
CSS Code :
.dtc_vdo_v1 .et_pb_video_box .fluid-width-video-wrapper{height:400px;}
FAQ 4: Cannot able to Navigate ‘ SubMenu ‘ items in podcast Theme and Menu disappear when I try Clicking Submenu Items ?
Step 1:
Go to WordPress Admin
Step 2:
Go to
Dashboard -> Appearance -> Theme File Editor -> Style.css
Step 3:
Remove Below CSS Code From Line No:- 51 to 54
.et_pb_menu .et_pb_menu__menu > nav > ul > li > ul {
top: calc(100% – -10px) !important;
left: 0;
}
OR
Add Below CSS Code:
.et_pb_menu .et_pb_menu__menu > nav > ul > li > ul {
top: calc(100% – -1px) !important;
left: 0;
}