GETTING STARTED:
In order to install our Child theme, you must first Purchase Elegant themes Membership and Download Divi theme.
This Child theme is fully compatible with Divi v4+ just make sure that you’ve installed the latest version of Divi theme. Some features may not work correctly if the Divi theme version is less than v4.3.2.
Requirements:
Theme Or Layout Bundle requires php 5.4.X or higher installed on your server.
✓ Self-Hosted WordPress Installation
✓ Divi Theme by Elegant Themes
✓ PHP version 7 or greater
✓ memory_limit 128M
✓ post_max_size 64M
✓ max_execution_time 180
✓ upload_max_filesize 64M
✓ max_input_time 180
✓ max_input_vars 5000
✓ MySQL version 5.6 or greater
✓ HTTPS support
✓ Nginx or Apache with mod_rewrite module
CHILD THEME INSTALLATION
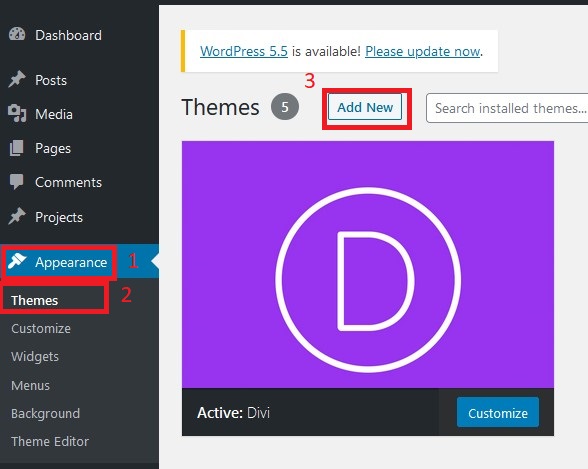
1.Once you’ve downloaded the Child Theme Main Package, go ahead to your WordPress Dashboard > Appearance > Theme and click on Add New.

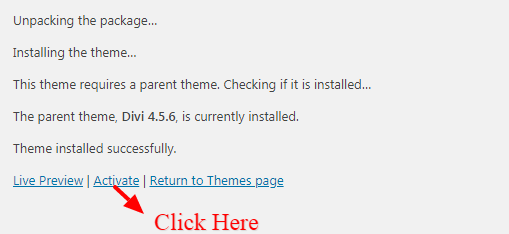
3. Then Click on Activate to activate the Child Theme.

4. Child Theme you ‘ Activated ‘ will show under Appearance > Theme
IMPORT DEMO DATA
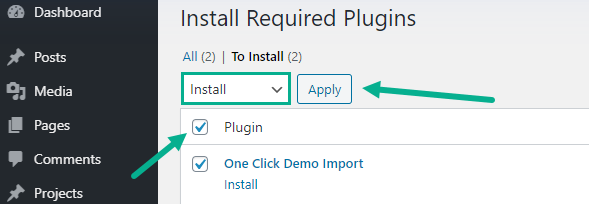
1. Once you’ve successfully installed and activated the child theme now you can Import Demo data that comes with the theme.
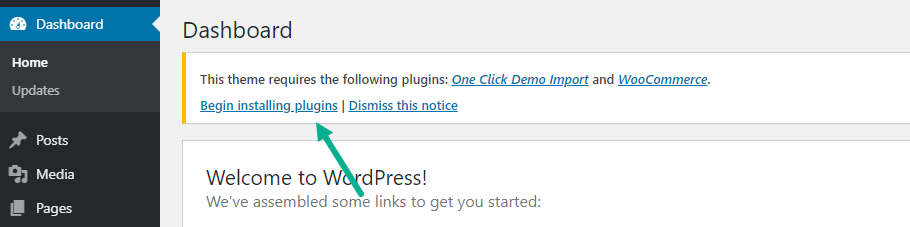
You may have seen this Notification after Child theme installation.


2. Once that Done click on Return to Dashboard.
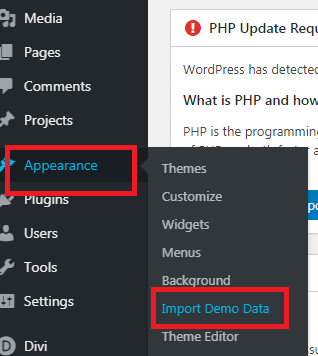
3. Now Hover over to Appearance and click on Import Demo Data.

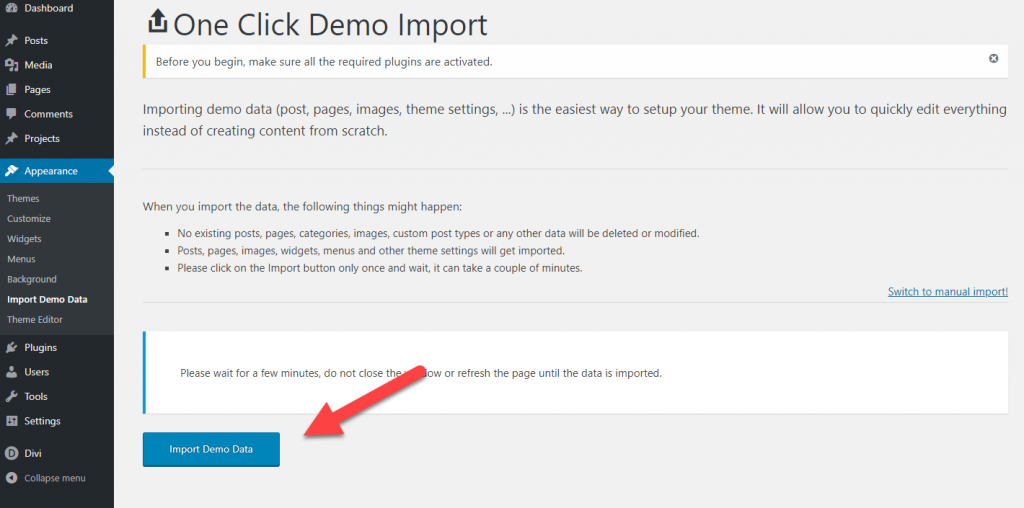
4. Now Click on Import Demo Data Button to import all the Pages and Customizations etc.

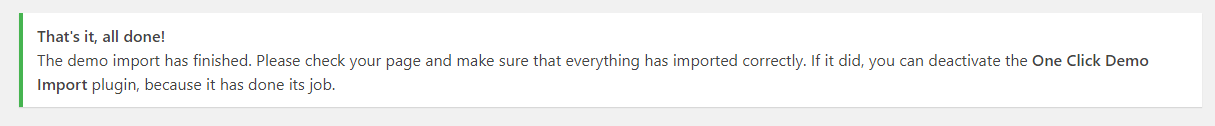
And all the Demo Data will be imported in a few seconds, Depending on your internet connection. When it’s done it will look like this.

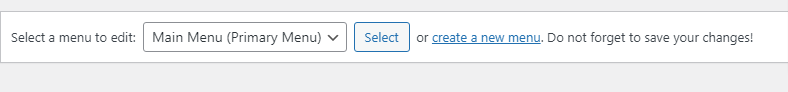
6. You need select or verify that in WordPress Admin – > Appearance – > Menu -> setting is as mentioned below :
- ‘ Select Menu To Edit ‘ dropdown at top, Now make sure that Main Menu is selected as primary menu -> press select button to confirm
- Under Menu Structure verify that have kept Menu Name as ‘ Main Menu ‘
- At bottom under ‘ Menu Setting ‘ – > Verify that display Location have selected radio box as primary menu
Make sure all this is done and remember to save menu after verifying all this.
You can refer FAQ link mentioned below to know more about ‘ Creating Menu and Set HomePage ‘ details.

Optional Steps After You Are done With The One Click Import Process
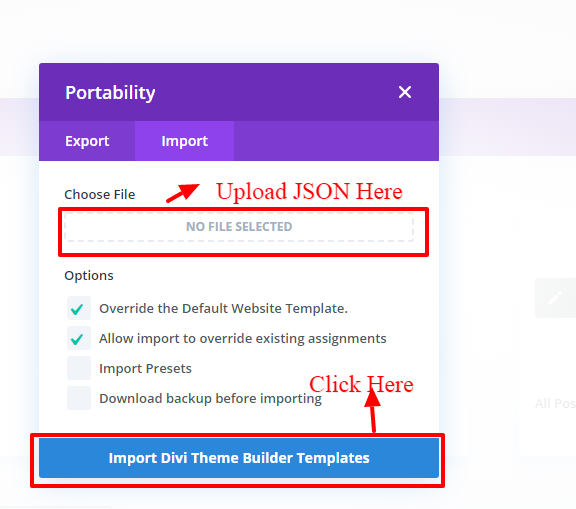
It is preferable you import Footer using ‘ ThemeBuilder_JSON provided in the supplementary Zip to avoid any issues with Divi update.
Note : Footer / Header differ a bit compare to demo when you import ‘ ThemeBuilder ‘ JSON and is better version than what you see .
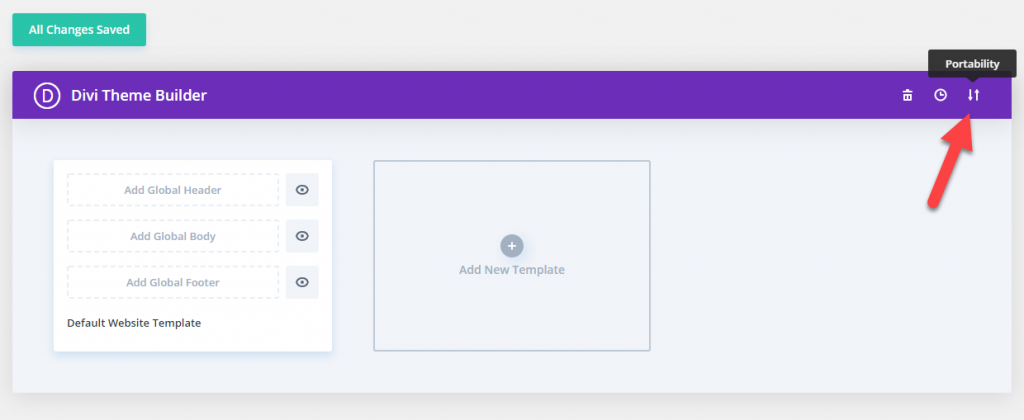
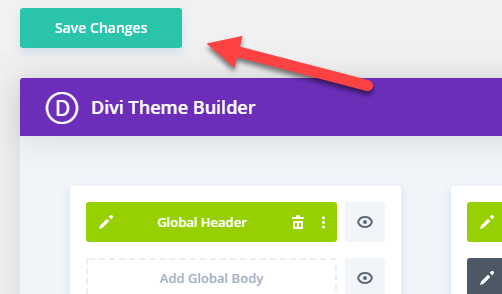
Now Hover over to Divi > Theme Builder and click on ‘ Portability ‘ Button at the top right corner.



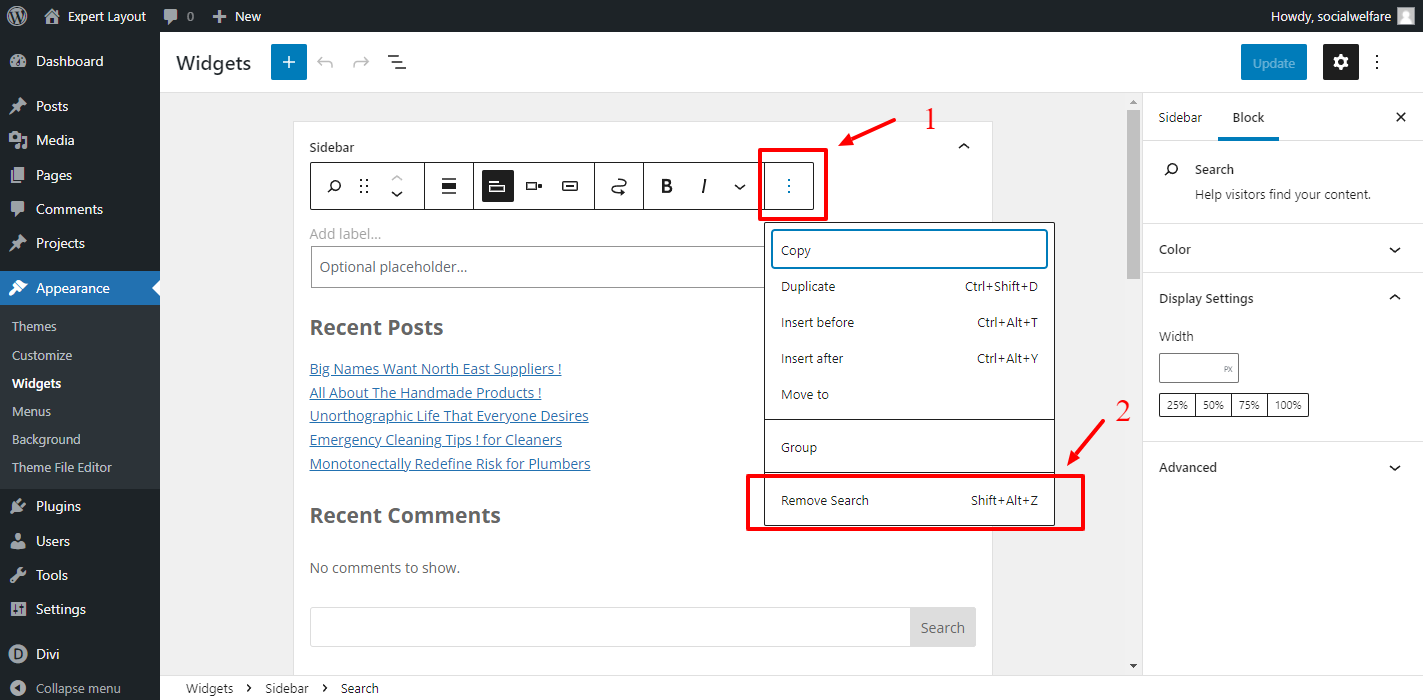
How To Manage Widget or Footer Elements Imported With Theme ?

Click On Search Widget -> After That Click on 3 dots -> Click on Remove Search

How to Change Theme Builder Elements Like Header / Footer Contents as well as Other Theme builder templates like 404,post,category,tag etc ?
This is applicable if you have imported ThemeBuilder.JSON provided in supplementary zip folder