Minimum requirements:
WordPress Version : 5.2.0
PHP Version : 7.2.x+
MySQL Version : 5.7.x+
Installation Step To Import “ Blog Post or Detail Page Layout “ Using Divi Theme Builder Option:
Documentation:
Start by downloading ‘ Product Zip File ‘ and ‘ Supplementary File ‘. Upon purchasing this layout pack, you will receive a ‘ Product Zip File ‘ containing 1 .json file and 2 .txt file with Information and License.
‘ Supplementary Zip ‘ will includes ‘ Installation Guide ‘ & ‘ XML Files ‘ if in-case you need import ‘ dummy data ‘ or else ‘ XML ‘ files is not needed
Installation Steps:
1. Make sure you have the latest “ Divi “ Theme installed and activated
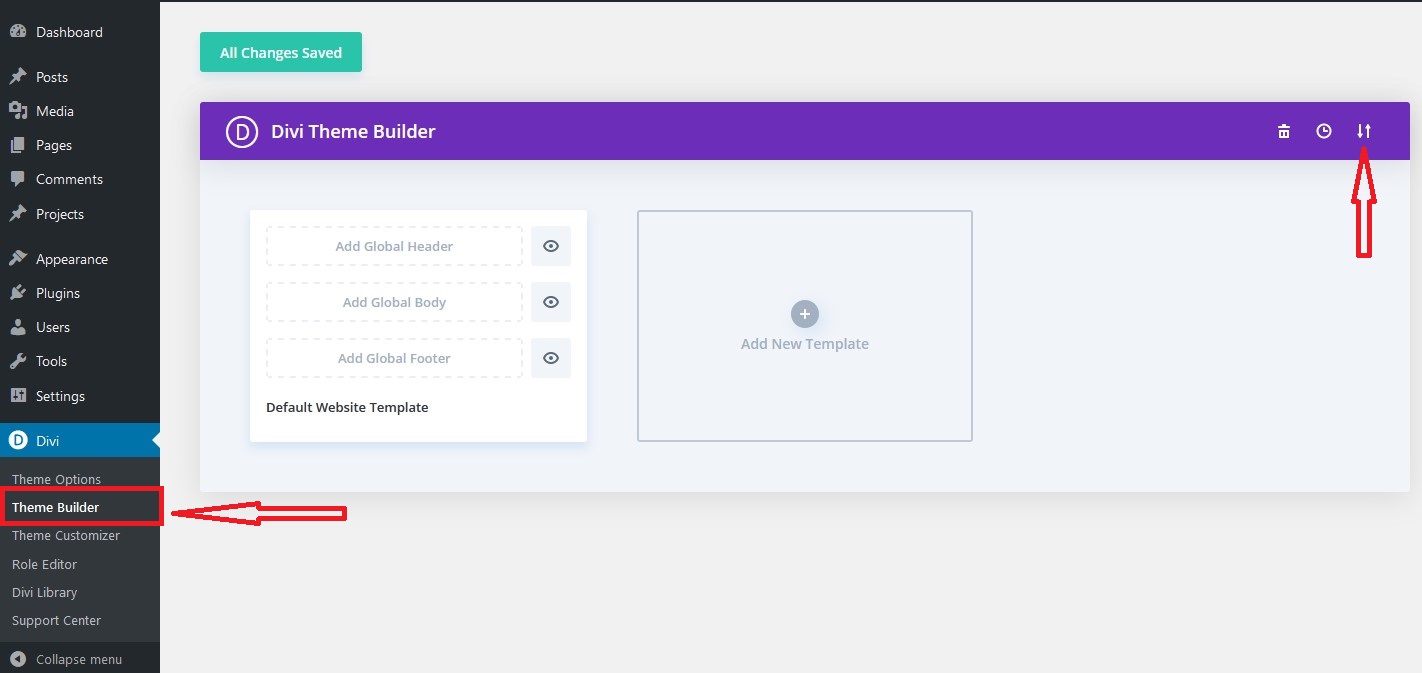
2. Go to ” Divi – > Theme Builder “.
Click on the ” Portability Icon “, next to the delete and history button on top right corner.

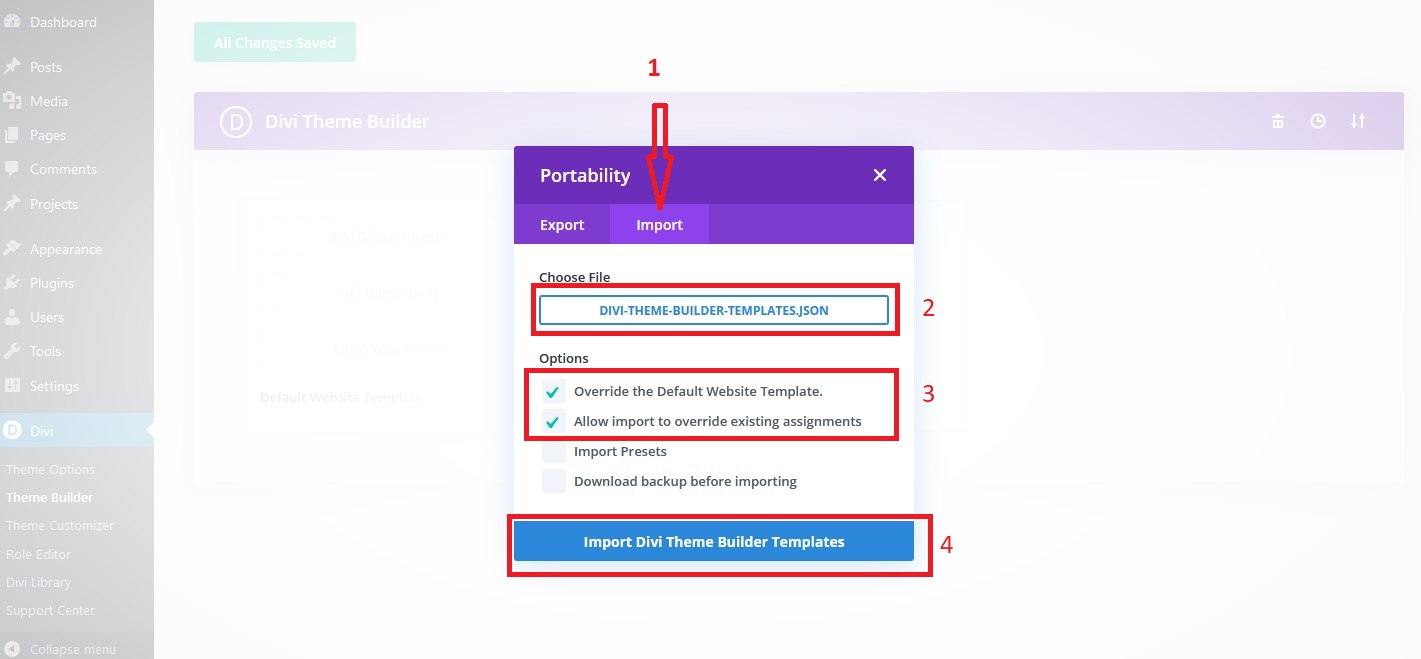
3. Go to the ” Import “ tab and in the ” Choose File “ section import ” Divi-Theme-Builder-Templates.json “ from the product zip.
Under the ” Options “ section, check all the options if not selected.
Import by clicking on the ” Import Divi Theme Builder Templates “ button.

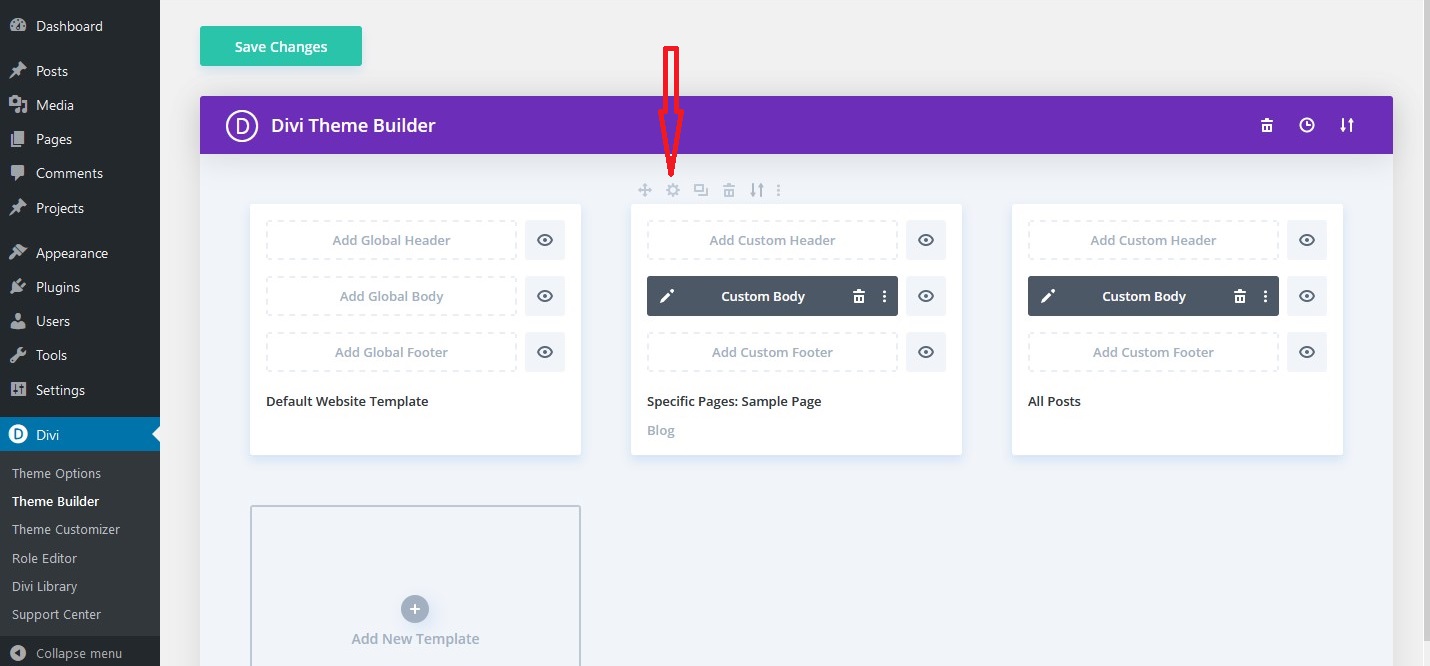
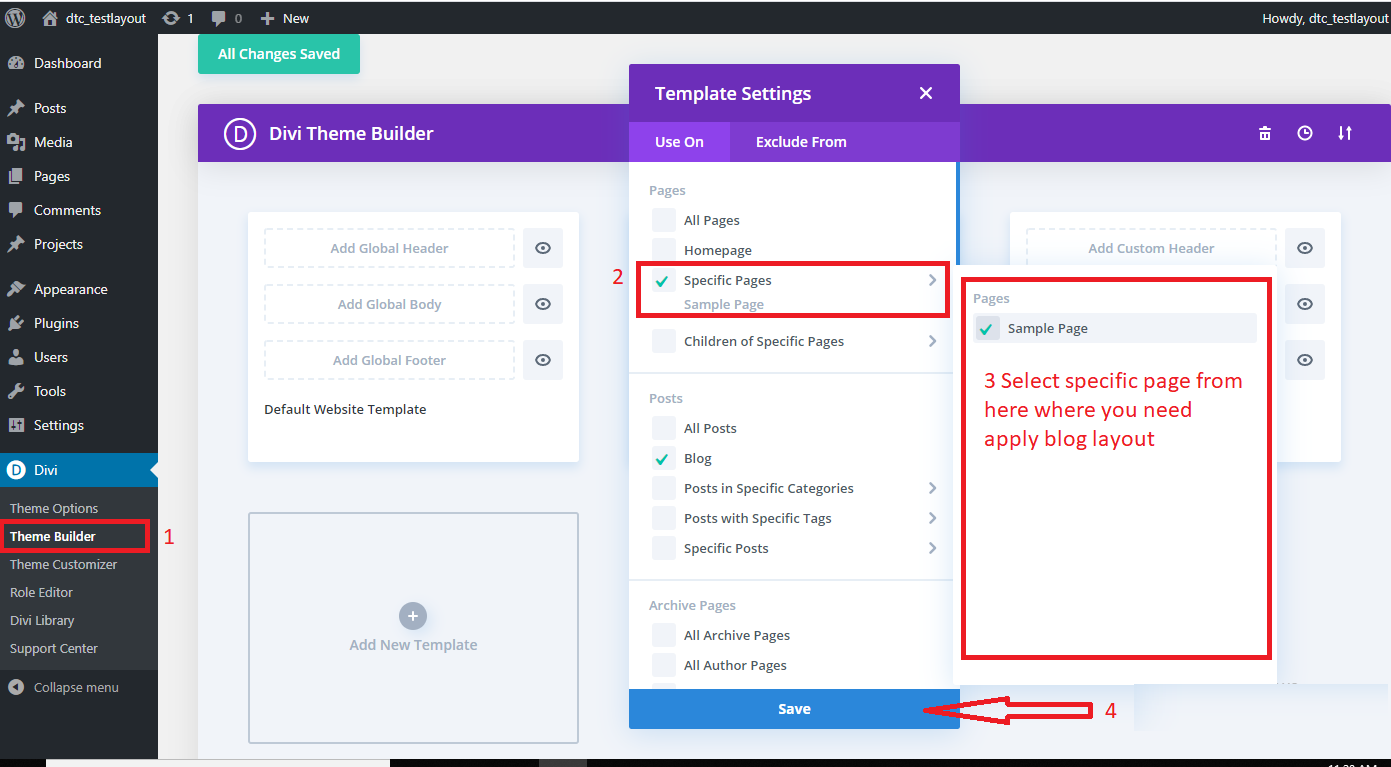
4 This step is ” Mandatory “ where you need ” Apply Imported Blog or Layout Version To The Specific Page “ ‘ under ‘ Theme Builder ‘
You need to visit Divi – > Theme Builder – > Click on ‘ Setting ‘ option at top of ‘ Blog Template ‘


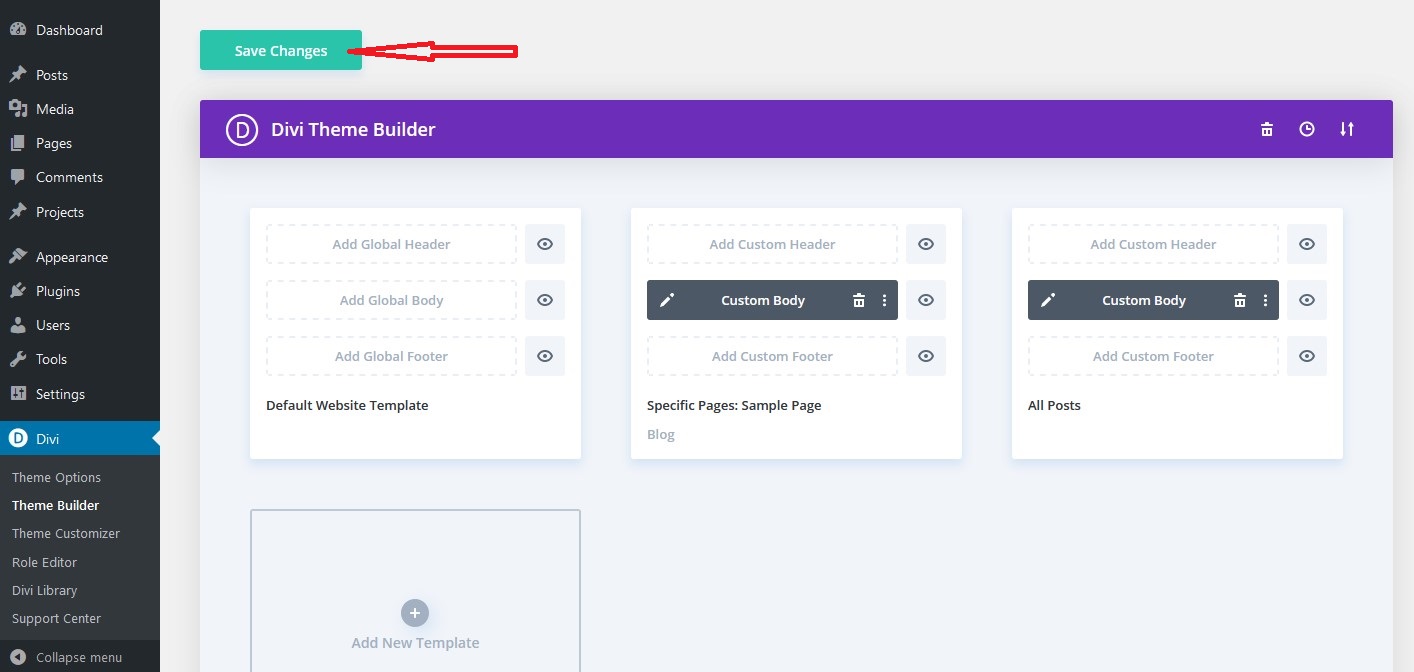
Once all the ‘ Pages ‘ check-box is selected complete the process by clicking ” Save Changes “.
Check the ‘ Front-End ‘ of the pages where you have applied the layout
Specific ‘ Blog Version ‘ you have imported will display as needed.

Important:
The ‘ Layout JSON ‘ does not include demo blog posts. Please use your own blog posts or you need apply ‘ Optional Step ‘ to load ‘ Dummy Posts ‘ else you can skip the step
Optional Step:
If you are importing ‘ Blog Layout Version ‘ on the fresh divi installation you might need import ‘ Post / Media XML ‘ that is if you need import / load ‘ Dummy Blog Posts ‘ on your website . In usual case ‘ JSON ‘ imported will fetch the ‘ Blog Posts ‘ that is loaded on your website and can skip this step.
For ‘ XML‘ files you need to import it under Tools -> Import -> WordPress Import. You can ‘ skip this step ‘ if your site already have ‘ Posts ‘ added or loaded in WordPress Admin under “All Posts” .
CSS Code:
The code module with CSS code is used in the layout and included in the ‘ JSON ‘
Product Images :
For the best experience, I recommend using product images with transparent background in PNG format.
Website Content Width :
This layout was built using the 1080px website content width. We recommend the same width for the best experience.